Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?
-
Thanks @toggledbits
Is it the
"ControlCode":option ?''ControlCode''' - a string containing the control code of this control (it is recommended to be unique for each device type)
I don’t seem to have that in mine, and looking it up i can see it used elsewhere, but as for an explanation all I could find was the above, how is it used ?
-
Hmmm... in
/etc/cmh-lu? It's a standard static JSON file. In any case, the key is:"Display": { "Service": "urn:example-com:serviceId:MyServiceName1", "Variable": "MyStateVariable", "Value": "Button1Value" },These three keys in the Display section tie the button state to the state variable and value named. In your case, presumably each button is going to have it's own value (1, 2, 3, 4...?). The UI code will track that state variable and highlight (show in active state) any button that matches.
If you do this in a
multi_state_buttoncontrol type, which has a special structure, its contained buttons will act like radio buttons (sort of). If you just implement them separately as regularbuttoncontrol type, you can have multiple pressed at the same time (presumably, then, each button will be looking at a different state variable for its magic value). The Switchboard virtual scene controller uses these to create, on the fly, a static JSON file for the button configuration set by the user.To save you some time, here's the relevant section of the
D_MotionSensor1.jsonfile:{ "ControlGroup": "1", "ControlType": "multi_state_button", "top": "0", "left": "1", "states": [ { "Label": { "lang_tag": "ui7_cmd_arm", "text": "Armed" }, "ControlGroup": "1", "Display": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Variable": "Armed", "Value": "1" }, "Command": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Action": "SetArmed", "Parameters": [ { "Name": "newArmedValue", "Value": "1" } ] }, "ControlCode": "arm" }, { "Label": { "lang_tag": "ui7_cmd_bypass", "text": "Disarmed" }, "ControlGroup": "1", "Display": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Variable": "Armed", "Value": "0" }, "Command": { "Service": "urn:micasaverde-com:serviceId:SecuritySensor1", "Action": "SetArmed", "Parameters": [ { "Name": "newArmedValue", "Value": "0" } ] }, "ControlCode": "bypass" } ] }See the control type is
multi_state_button, so this is a radio-style configuration. If you look at theDisplaysection for each of the elements of thestatesarray, you will see they are both looking aturn:...:SecuritySensor1/Armedfor the value 0 or 1. The first button, labeled "Armed", will be highlighted/active when theArmedstate variable is 1, and the "Disarmed" button will be highlighted when it's 0. TheCommandsection for each tells it arm when the "Armed" button is pressed, and disarm when the "Disarmed" button is pressed.For a four-button configuration, you would just make additional copies of the objects in the
statesarray and tune up the text and values for all according to your implementation.And remember, jsonlint.com is your friend.

-
Thanks @toggledbits
I’ll explore the `multi_state_button’ option..
Looking back at the normal
buttonguidance on the wiki (key extracts below ..... The button will appear selected (depressed) or unselected based on the value of a variable, ?permitting sets of buttons to act as radio buttons.
Display
…. The specified variable's value controls whether the button appears selected (if the variable matches Value) or not selected (if the variable doesn't match).Does that mean I could assign 4 new variables against each device called e.g. “pressed1” , “pressed2 ”, “pressed3" etc. with each one using optional values 1 & 0 or true vs false ?
..and then use the
Displaysection in the JSON for that variable to detirmine if the button should be pressed in or not ?"Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "pressed1", "Value": "1 ", "Top": 60, "Left": 150, "Width": 75, "Height": 20 }, -
Thanks @toggledbits
I’ll explore the `multi_state_button’ option..
Looking back at the normal
buttonguidance on the wiki (key extracts below ..... The button will appear selected (depressed) or unselected based on the value of a variable, ?permitting sets of buttons to act as radio buttons.
Display
…. The specified variable's value controls whether the button appears selected (if the variable matches Value) or not selected (if the variable doesn't match).Does that mean I could assign 4 new variables against each device called e.g. “pressed1” , “pressed2 ”, “pressed3" etc. with each one using optional values 1 & 0 or true vs false ?
..and then use the
Displaysection in the JSON for that variable to detirmine if the button should be pressed in or not ?"Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "pressed1", "Value": "1 ", "Top": 60, "Left": 150, "Width": 75, "Height": 20 },@parkerc said in Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?:
Does that mean I could assign 4 new variables against each device called e.g. “pressed1” , “pressed2 ”, “pressed3" etc. with each one using optional values 1 & 0 or true vs false ?
No, you can (probably should) have a single "CurrentInput" that can be 1, 2, 3, or 4.
-
@parkerc said in Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?:
Does that mean I could assign 4 new variables against each device called e.g. “pressed1” , “pressed2 ”, “pressed3" etc. with each one using optional values 1 & 0 or true vs false ?
No, you can (probably should) have a single "CurrentInput" that can be 1, 2, 3, or 4.
@toggledbits said in Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?:
@parkerc said in Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?:
Does that mean I could assign 4 new variables against each device called e.g. “pressed1” , “pressed2 ”, “pressed3" etc. with each one using optional values 1 & 0 or true vs false ?
No, you can (probably should) have a single "CurrentInput" that can be 1, 2, 3, or 4.
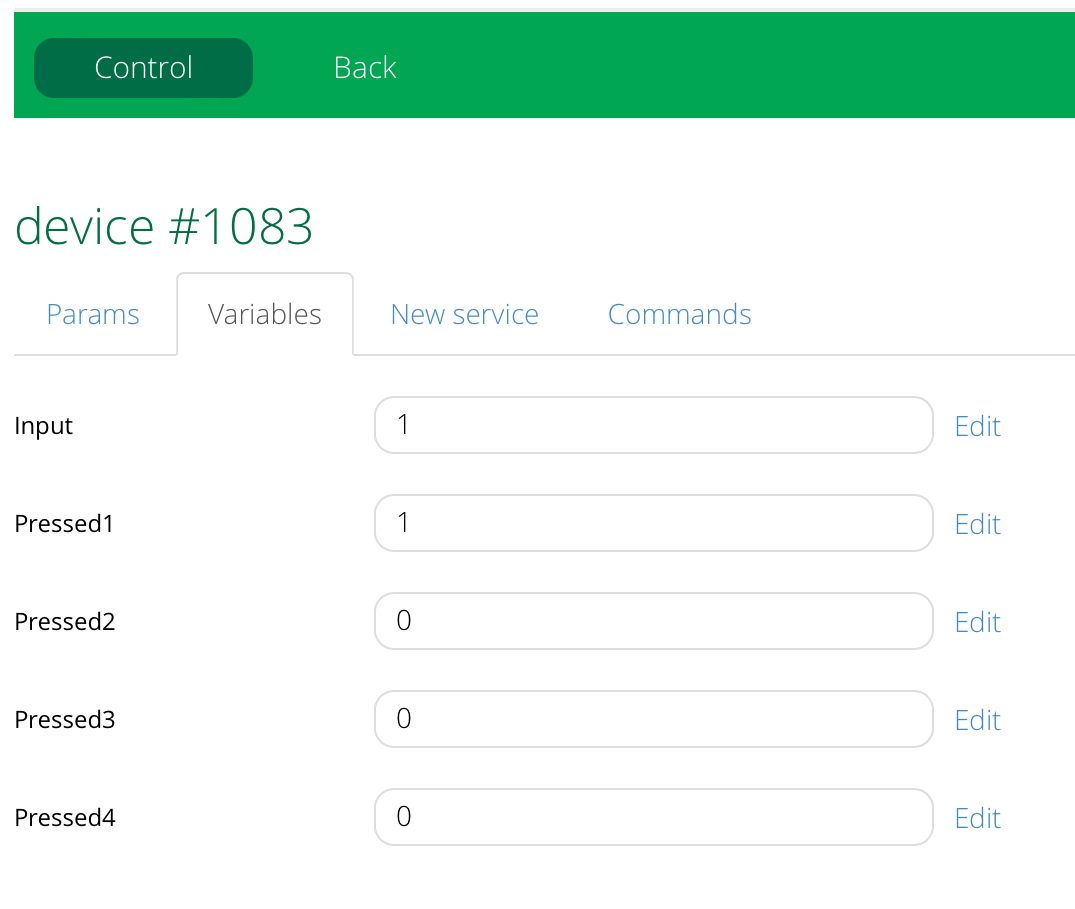
Hummm, how would a single variable works on the UI when I need to show the individual status of 4 different input buttons. If it helps I already store a single variable showing what’s selected “input1”, “input2 etc..
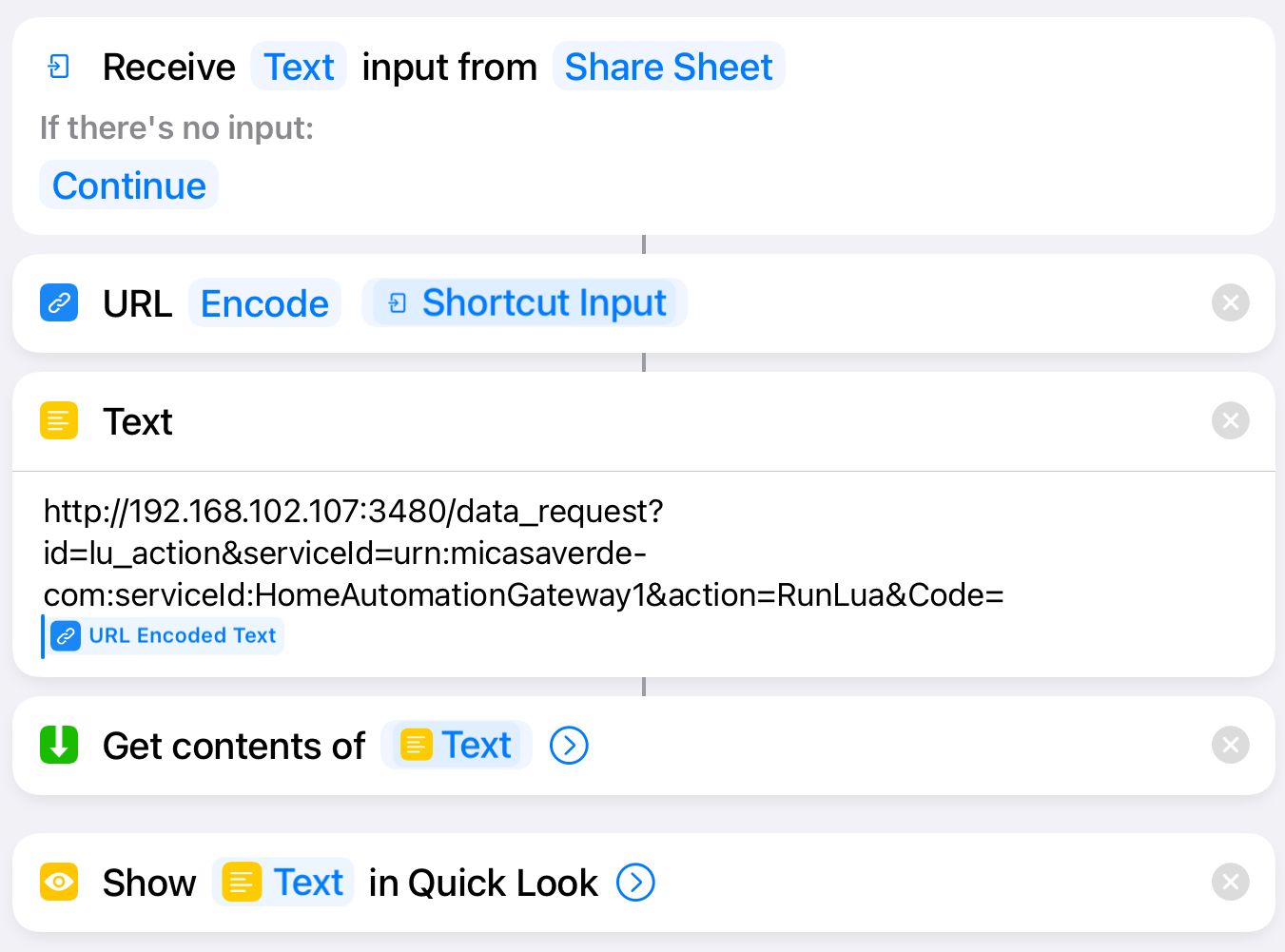
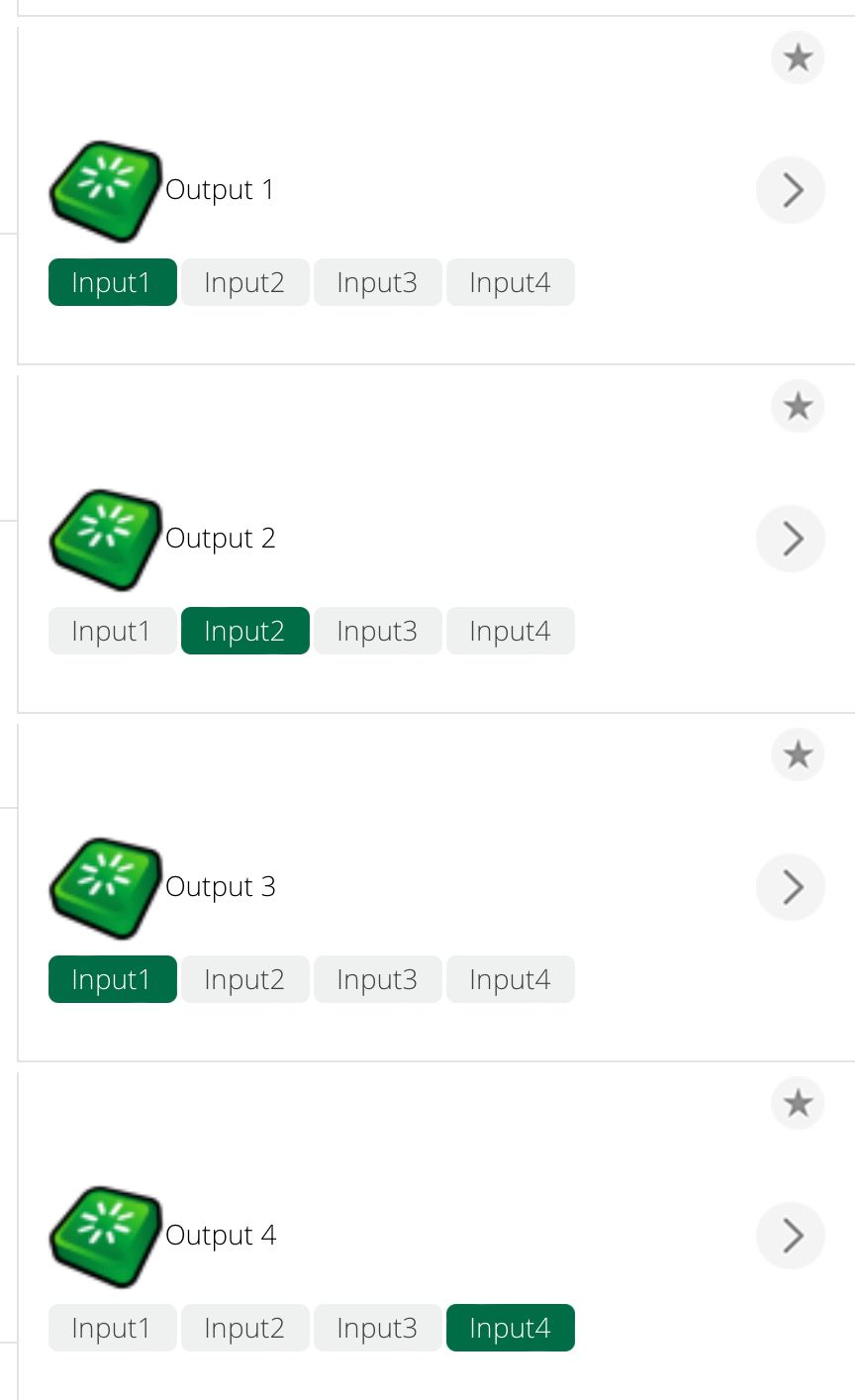
I’ve got the following on the go at the moment, which leverages that 4 separate status variable approach above , and so far it seems to be working, but I’m always keen to know if there is a better way to do things..
Retrieves the input value, and updates all 4 buttons statuses (via their associated Pressed? variable…
function updateOutputUI(port, childDev) log("Start UI Button update for " ..childDev) luup.variable_set("urn:nodecentral-net:serviceId:SYMatrix1", "Pressed"..port, "1", childDev) tbl = {1, 2, 3, 4} table.remove(tbl, port) for _, num in ipairs(tbl) do luup.variable_set("urn:nodecentral-net:serviceId:SYMatrix1", "Pressed"..num, "0", childDev) --print("Pressed"..num) end end -
There's no requirement that each button have a separate variable, as long as each button's value is different. As I said, you can just have a single
CurrentInputvariable that contains the number 1, 2, 3, or 4. It looks like you already have that, in fact...Input?Are you assuming that the
Valuein theDisplaysection is limited to 0 and 1? Because that's not the case. It can be any string. -
There's no requirement that each button have a separate variable, as long as each button's value is different. As I said, you can just have a single
CurrentInputvariable that contains the number 1, 2, 3, or 4. It looks like you already have that, in fact...Input?Are you assuming that the
Valuein theDisplaysection is limited to 0 and 1? Because that's not the case. It can be any string.@toggledbits said in Vera StaticJSON Help - Showing a button’s status/selection (in/out) in the UI ?:
Are you assuming that the
Valuein theDisplaysection is limited to 0 and 1? Because that's not the case. It can be any string.Yes exactly , i had indeed assumed for a button to show it’s status it would have to relate to a variable that was either 1 or 0 or true or false..

Using just the one variable would certainly clean my code up, especially the chdev.append part i was playing with...
luup.chdev.append(lul_device,child_devices, "O" .. v, " Output " .. v, "urn:nodecentral-net:device:SYMatrix:1", "D_SYMatrixOutlet1.xml", "", "urn:nodecentral-net:serviceId:SYMatrix1,Pressed1=1\nurn:nodecentral-net:serviceId:SYMatrix1,Pressed2=0\nurn:nodecentral-net:serviceId:SYMatrix1,Pressed3=0\nurn:nodecentral-net:serviceId:SYMatrix1,Pressed4=0", false)Thanks again @toggledbits - I’ll need to get my head around how to factor in a single variable status..
-
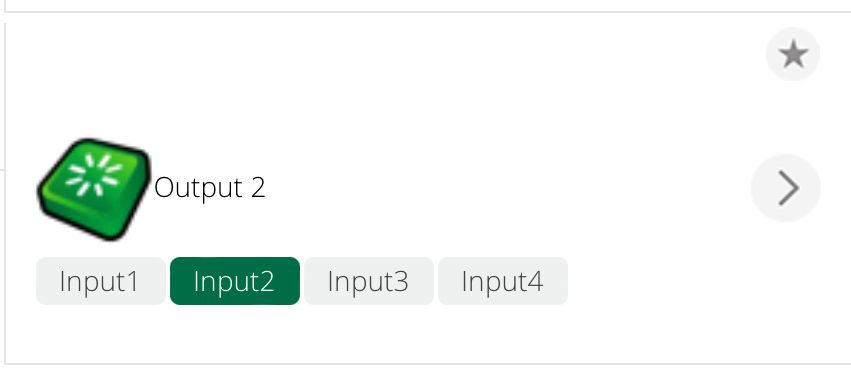
Hmm... I don't think this is hard at all. If my assumption is correct that your existing
Inputvariable will have the value 1, 2, 3, or 4 based on the input chosen, then use that variable in theDisplaysection of each button, same service ID and variable name for every one of them. But for theValuekey, use 1, 2, 3, 4 for the buttons, respectively. If yourInputworks as I think it might, the rest is just that easy. A button is highlighted when the variable's value matches theValuevalue. Simple, useful, less than magical. -
Yes, i think you’re right, i love how coding this sort of thing make me have to think differently

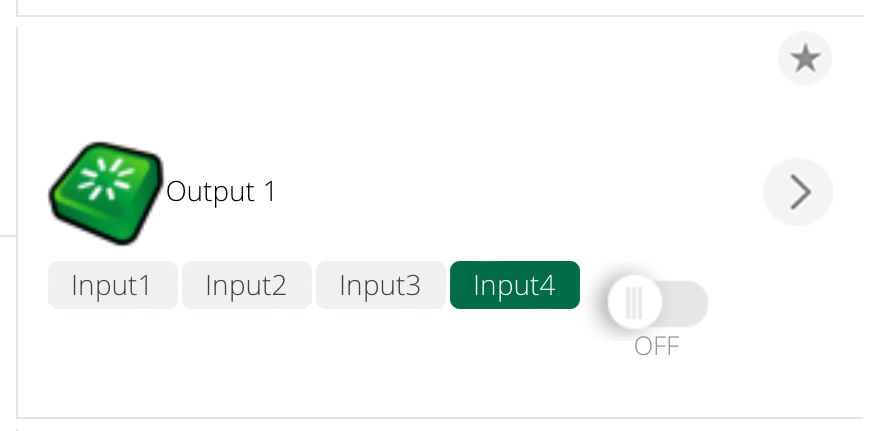
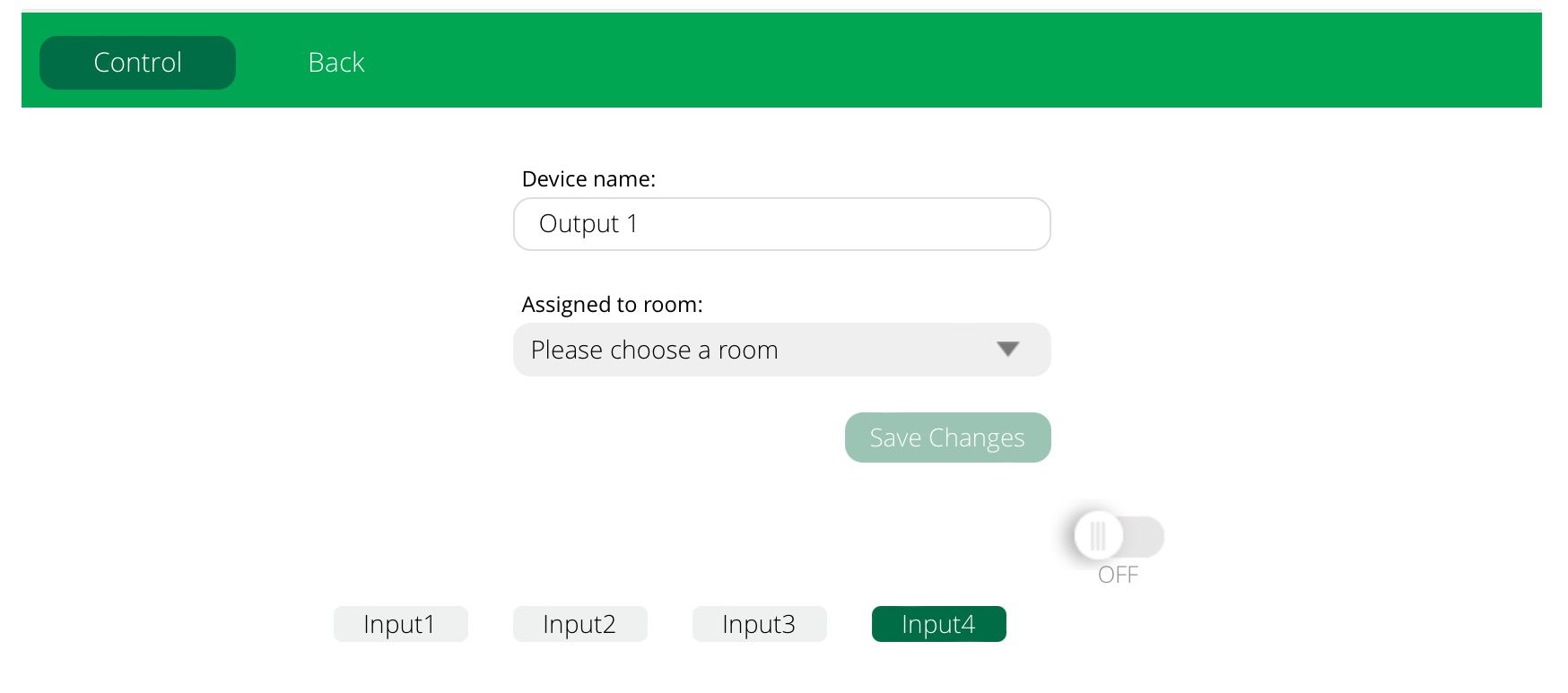
I’ve also started to add a
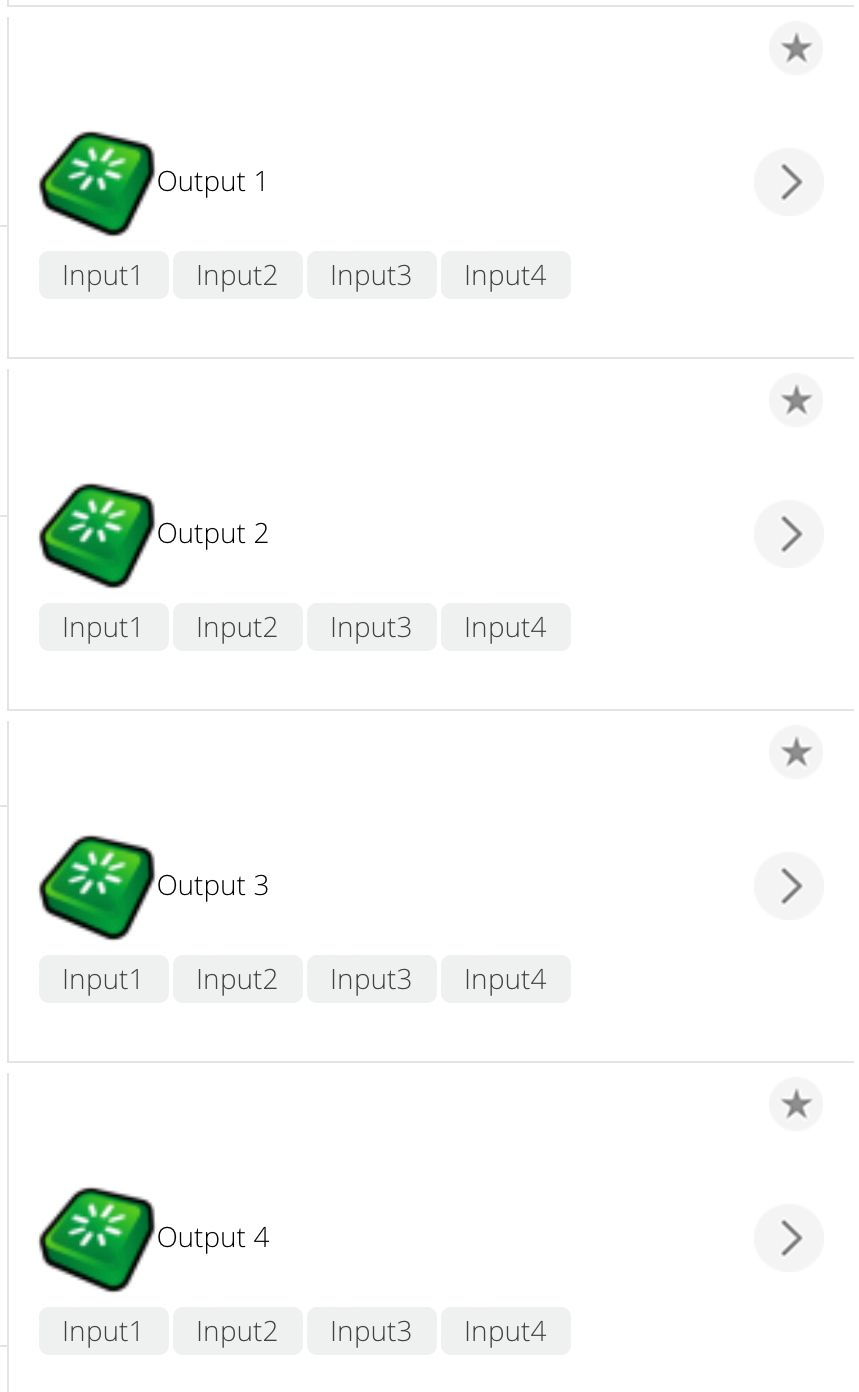
multi_state_buttontoo, but classic vera UI, I just can’t get it positioned where I want it too go..I really want the on/off toggle button to be in line with the “Output 1” wording, and the right chevron “>”
Worse case I revert to a standard button, current .json is pasted below., if anyone can find out how to lift it up a level/row..
{ "default_icon": "../../../icons/tv_100.png", "state_icons":[], "x": "2", "y": "3", "inScene": "1", "ToggleButton": 1, "Tabs": [ { "Label": { "lang_tag": "tabname_control", "text": "Control" }, "Position": "0", "TabType": "flash", "top_navigation_tab": 1, "ControlGroup": [ { "id": "1", "scenegroup": "1", "isSingle": "1" }, { "id": "2", "scenegroup": "1", "isSingle": "1" } ], "SceneGroup": [ { "id": "1", "top": "2", "left": "0", "x": "2", "y": "1" } ], "Control": [ { "ControlGroup": "1", "ControlType": "button", "top": "0", "left": "0", "Label": { "lang_tag": "Input1", "text": "Input1" }, "Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "Pressed1", "Value": "1", "Top": 60, "Left": 50, "Width": 75, "Height": 20 }, "Command": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Action": "SYCall", "Parameters": [ { "Name": "action", "Value": "I1" } ] } }, { "ControlGroup": "1", "ControlType": "button", "top": "0", "left": "1", "Label": { "lang_tag": "Input2", "text": "Input2" }, "Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "Pressed2", "Value": "1", "Top": 60, "Left": 150, "Width": 75, "Height": 20 }, "Command": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Action": "SYCall", "Parameters": [ { "Name": "action", "Value": "I2" } ] } }, { "ControlGroup": "2", "ControlType": "button", "top": "0", "left": "1", "Label": { "lang_tag": "Input3", "text": "Input3" }, "Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "Pressed3", "Value": "1", "Top": 60, "Left": 250, "Width": 75, "Height": 20 }, "Command": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Action": "SYCall", "Parameters": [ { "Name": "action", "Value": "I3" } ] } }, { "ControlGroup": "2", "ControlType": "button", "top": "0", "left": "1", "Label": { "lang_tag": "Input4", "text": "Input4" }, "Display": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Variable": "Pressed4", "Value": "1", "Top": 60, "Left": 350, "Width": 75, "Height": 20 }, "Command": { "Service": "urn:nodecentral-net:serviceId:SYMatrix1", "Action": "SYCall", "Parameters": [ { "Name": "action", "Value": "I4" } ] } }, { "ControlGroup": "2", "ControlType": "multi_state_button", "top": "0", "left": "1", "Display": { "Top": 0, "Left": 450 }, "states":[ { "Label": { "lang_tag": "ui7_cmd_on", "text": "On" }, "ControlGroup": "2", "Display": { "Service": "urn:upnp-org:serviceId:SwitchPower1", "Variable": "Status", "Value": "1" }, "Command": { "Service": "urn:upnp-org:serviceId:SwitchPower1", "Action": "SetTarget", "Parameters": [ { "Name": "newTargetValue", "Value": "1" } ] }, "ControlCode": "power_on" }, { "Label": { "lang_tag": "ui7_cmd_off", "text": "Off" }, "ControlGroup": "2", "Display": { "Service": "urn:upnp-org:serviceId:SwitchPower1", "Variable": "Status", "Value": "0" }, "Command": { "Service": "urn:upnp-org:serviceId:SwitchPower1", "Action": "SetTarget", "Parameters": [ { "Name": "newTargetValue", "Value": "0" } ] }, "ControlCode": "power_off" } ] } ] }, { "Label": { "lang_tag": "settings", "text": "Settings" }, "Position": "1", "TabType": "javascript", "ScriptName": "shared.js", "Function": "simple_device" }, { "Label": { "lang_tag": "advanced", "text": "Advanced" }, "Position": "2", "TabType": "javascript", "ScriptName": "shared.js", "Function": "advanced_device" }, { "Label": { "lang_tag": "notifications", "text": "Notifications" }, "Position": "3", "TabType": "javascript", "ScriptName": "shared.js", "Function": "device_notifications" } ], "sceneList": { "group_1": { "cmd_1": { "label": "ON", "serviceId": "urn:upnp-org:serviceId:SwitchPower1", "action": "SetTarget", "arguments": { "newTargetValue": "1" }, "display": { "service": "urn:upnp-org:serviceId:SwitchPower1", "variable": "Status", "value": "1" } }, "cmd_2": { "label": "OFF", "serviceId": "urn:upnp-org:serviceId:SwitchPower1", "action": "SetTarget", "arguments": { "newTargetValue": "0" }, "display": { "service": "urn:upnp-org:serviceId:SwitchPower1", "variable": "Status", "value": "0" } } } }, "eventList2": [ { "id": 1, "label": { "lang_tag": "ui7_a_device_is_turned_on_off", "text": "A device is turned on or off" }, "serviceId": "urn:upnp-org:serviceId:SwitchPower1", "argumentList": [ { "id": 1, "dataType": "boolean", "defaultValue": "1", "allowedValueList": [ { "Off": "0", "HumanFriendlyText": { "lang_tag": "ui7_hft_device_turned_off", "text": "Whenever the _DEVICE_NAME_ is turned off" } }, { "On": "1", "HumanFriendlyText": { "lang_tag": "ui7_hft_device_turned_on", "text": "Whenever the _DEVICE_NAME_ is turned on" } } ], "name": "Status", "comparisson": "=", "prefix": { "lang_tag": "ui7_which_mode", "text": "Which mode" }, "suffix": {} } ] } ], "DeviceType": "urn:nodecentral-net:device:SYMatrix:1", "device_type": "urn:nodecentral-net:device:SYMatrix:1" }I managed to get it looking roughly right on the Control Tab, see below.. but this positioning is not reflected on the main UI (see image above)