Wrong dimmer value in gui
-
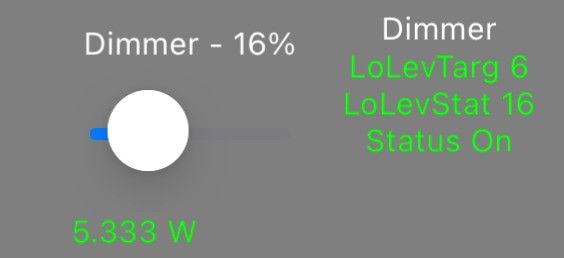
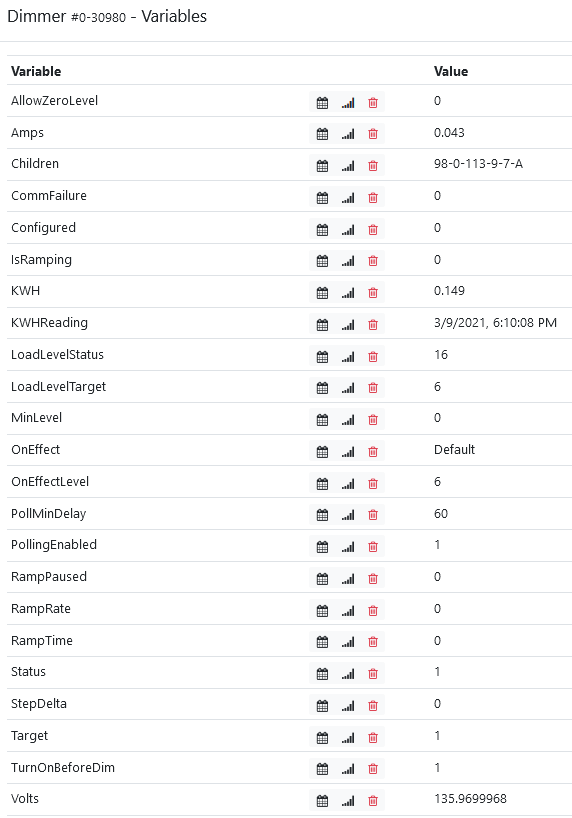
@rafale77 The status does not change when I refresh the browser or even if I do a Luup relaod and then refresh. The variables stay unchanged.
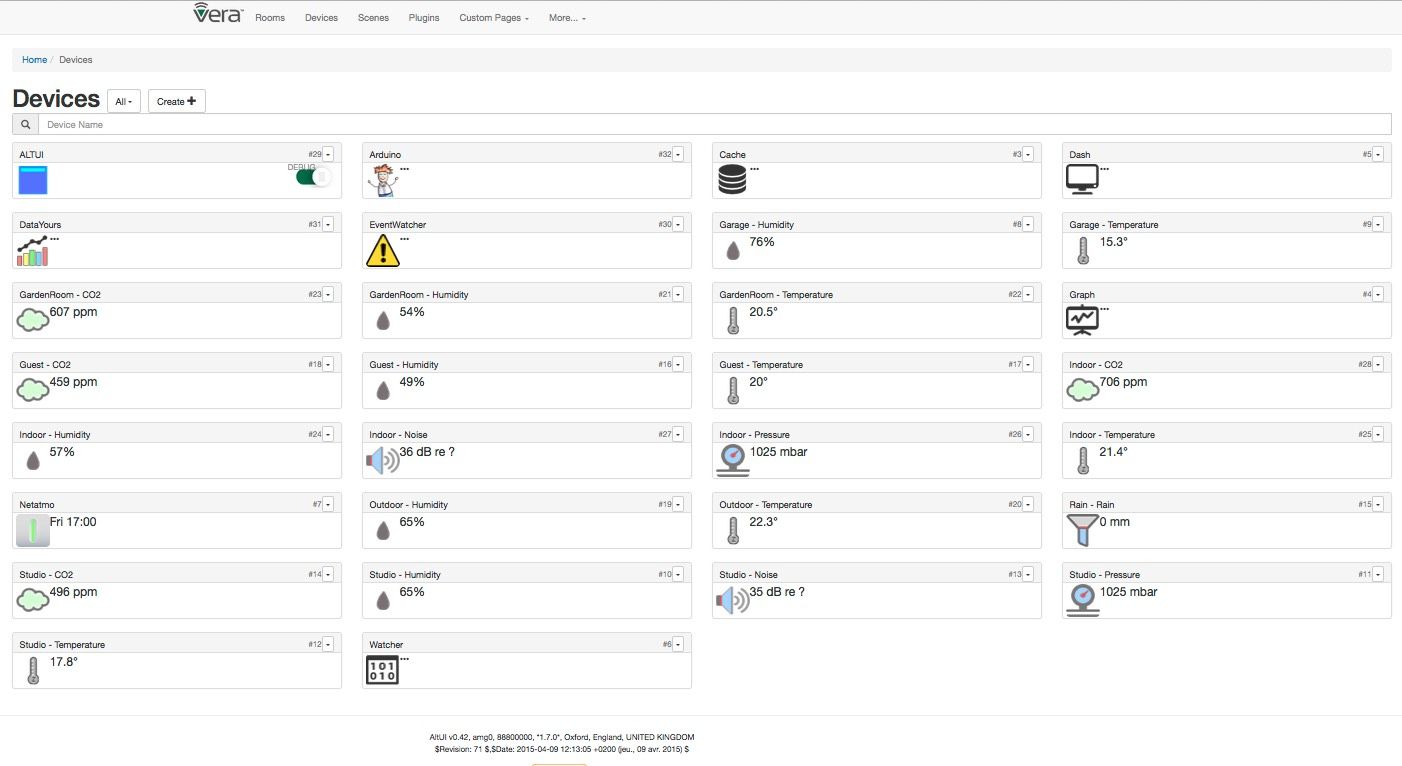
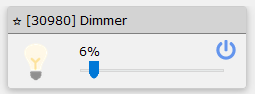
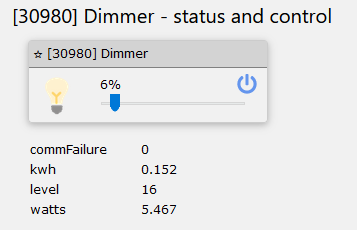
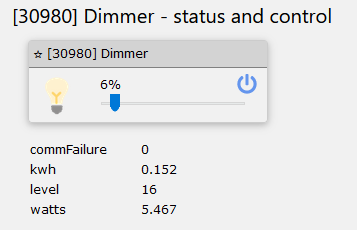
If I change the dim level on the dimmer LoadLevelStatus changes to the new dim level and LoadLevelTarget is unchanged. LoadLevelTarget only seems to change when I dim in OpenLuup.I just ran a test and indeed.... on the ALTUI:
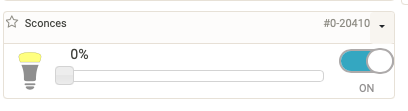
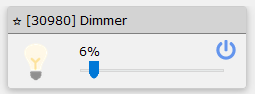
But if you click on the device, this is what you see inside so it is purely an ALTUI slider management issue.
It can easily be fixed. I will fix it on my fork of ALTUI. I think the two sliders are just updating to different variables. You can see from the icon though that the icon is updating properly, it is only a problem with the slider.
And fun fact, the openLuup console does the same thing...
-
I just ran a test and indeed.... on the ALTUI:
But if you click on the device, this is what you see inside so it is purely an ALTUI slider management issue.
It can easily be fixed. I will fix it on my fork of ALTUI. I think the two sliders are just updating to different variables. You can see from the icon though that the icon is updating properly, it is only a problem with the slider.
And fun fact, the openLuup console does the same thing...
-
I just ran a test and indeed.... on the ALTUI:
But if you click on the device, this is what you see inside so it is purely an ALTUI slider management issue.
It can easily be fixed. I will fix it on my fork of ALTUI. I think the two sliders are just updating to different variables. You can see from the icon though that the icon is updating properly, it is only a problem with the slider.
And fun fact, the openLuup console does the same thing...
@rafale77 Indeed, you are right, I didn't see the slider inside the device. Thank's for finding that one out!

It it for sure a bit confusing, as you also found out the console does the same thing:


Sounds promising that it can be fixed!
Edit: And that hopefully means that the dimmer itself does work correctly which will mean that I may even buy some more later on.
Thanks all for the help, as usual quick and to the point on this forum!

-
@rafale77 Indeed, you are right, I didn't see the slider inside the device. Thank's for finding that one out!

It it for sure a bit confusing, as you also found out the console does the same thing:


Sounds promising that it can be fixed!
Edit: And that hopefully means that the dimmer itself does work correctly which will mean that I may even buy some more later on.
Thanks all for the help, as usual quick and to the point on this forum!

Alright here we go. I fixed ALTUI, just replace this file in your ALTUI installation with the one attached. It still doesn't fix the openLuup console. The code was a little weird and I don't know what caused the need to do it the way it was.
Basically if the LoadLevelTarget exists and is a number, the slider would display that instead of the status. Only if it didn't exist would it use the LoadLevelStatus instead. I changed the code to make the slider always display the status.As for the console... @akbooer around line 1675 of console.lua... clearly displaying the loadleveltarget instead of status and again, I don't know why.
if srv then -- we need a slider local LoadLevelTarget = (srv.variables.LoadLevelTarget or empty).value or 0 slider = xhtml.form { oninput="LoadLevelTarget.value = slider.valueAsNumber + ' %'", action=selfref (), method="post", xhtml.input {name="action", value="slider", hidden=1}, xhtml.input {name="dev", value=d.attributes.id, hidden=1}, xhtml.output {name="LoadLevelTarget", ["for"]="slider", value=LoadLevelTarget, LoadLevelTarget .. '%'}, xhtml.input {type="range", name="slider", onchange="this.form.submit();", value=LoadLevelTarget, min=0, max=100, step=1}, } end -
Alright here we go. I fixed ALTUI, just replace this file in your ALTUI installation with the one attached. It still doesn't fix the openLuup console. The code was a little weird and I don't know what caused the need to do it the way it was.
Basically if the LoadLevelTarget exists and is a number, the slider would display that instead of the status. Only if it didn't exist would it use the LoadLevelStatus instead. I changed the code to make the slider always display the status.As for the console... @akbooer around line 1675 of console.lua... clearly displaying the loadleveltarget instead of status and again, I don't know why.
if srv then -- we need a slider local LoadLevelTarget = (srv.variables.LoadLevelTarget or empty).value or 0 slider = xhtml.form { oninput="LoadLevelTarget.value = slider.valueAsNumber + ' %'", action=selfref (), method="post", xhtml.input {name="action", value="slider", hidden=1}, xhtml.input {name="dev", value=d.attributes.id, hidden=1}, xhtml.output {name="LoadLevelTarget", ["for"]="slider", value=LoadLevelTarget, LoadLevelTarget .. '%'}, xhtml.input {type="range", name="slider", onchange="this.form.submit();", value=LoadLevelTarget, min=0, max=100, step=1}, } end@rafale77 said in Wrong dimmer value in gui:
As for the console... @akbooer around line 1675 of console.lua... clearly displaying the loadleveltarget instead of status and again, I don't know why.
So, what you think, is that the slider should map the status and not the target?
-
@rafale77 said in Wrong dimmer value in gui:
As for the console... @akbooer around line 1675 of console.lua... clearly displaying the loadleveltarget instead of status and again, I don't know why.
So, what you think, is that the slider should map the status and not the target?
Yes and the reason is pretty simple: The slider gets completely out of sync when the device is being actuated in other fashion than openLuup. If for example you manually toggle a light switch, it reflects properly but the slider doesn't. It may remain at 0 when the light is on. I did this by dimming a light on Z-way. The status updates on openLuup but the slider on both ALTUI (fixed now) and the console do not reflect the dim level... unlike the switch representation. It makes things inconsistent.
-
It’s a philosophical issue. On the one hand, the slider is an indication of the light level, on the other, it’s an indication of the level which will be used if switched on by this controller. So if the slider doesn’t represent the target level, then switching the light on from here will end up with it set to a different level than that indicated.
Which is best?
-
Using Z-way definitely the status.
I think there is already another variable "OnEffectLevel" which is meant to reflect the target level if the switch is turned on.
Z-way also by default turns on to the last load level anyway. Certainly they do not use the LoadLevelTarget for this functionality and I have not seen it to work that way. My loadleveltarget are always 0 when the device is turned off... be it from the hue bridge or z-way bridge.
Also again the possibility of multiple sources for control of these devices also will render the display go completely out of sync. Including toggling the device manually, by turning it on to its previous loadlevel coded inside the device, the object on the UI will show a dim level of 0... while the switch is on. Any change I make manually to the dim level will change the icon on ALTUI but the slider will continue to show 0...Because of this I don't understand what the slider is representing when it is showing the loadleveltarget. It's inconsistent with other controllers as well and you can see it is even inconsistent within ALTUI with two displays devices screen and the option screen within the device being different...
-
It is used for load level changes, when we change brightness either with the slider or from a scene... From what I am seeing it's not used when the dimmer is going through the "turn on" action. Actually it is the opposite. When the LoadLevelTarget is set to any value above 0, the device turns on and it should turn off when it is set to 0.
These are observations also from the behavior of the window coverings and the vents (which I created based on a dimmer) and I can confirm that this is also the behavior of the ALThue plugin.
-
It is used for load level changes, when we change brightness either with the slider or from a scene... From what I am seeing it's not used when the dimmer is going through the "turn on" action. Actually it is the opposite. When the LoadLevelTarget is set to any value above 0, the device turns on and it should turn off when it is set to 0.
These are observations also from the behavior of the window coverings and the vents (which I created based on a dimmer) and I can confirm that this is also the behavior of the ALThue plugin.
@rafale77 said in Wrong dimmer value in gui:
When the LoadLevelTarget is set to any value above 0, the device turns on and it should turn off when it is set to 0.
Indeed, and the slider is the thing that controls it from the UI.
I don’t have an axe to grind here, it’s just that I’ve been through so many iterations of testing and reverse engineering ‘what Vera does’ that I’m now slightly loathe to change anything fundamental. But this is ‘just’ UI stuff and, just like @ArcherS said above “To be honest I do not really use the AltUI/Console very much other than for administration”.
It’s also true, now, that ‘what Vera does’ is far less relevant, aside from maintaining the Luup API which keeps old plugins running.
-
In UPNP, the "Target" variable is usually the desired state, and the "Status" variable is the actual operating state. So to turn on a light, as you know, you would invoke SetTarget with newTargetValue=1 on whatever device. The device would, presumably, do whatever it must to turn on the light, and then send an update advising that Status was not 1, light on. The idea is that Target causes a command to the device (and is only modified by an action), but Status is feedback from the device, updated any time.
They are related, but not bound. For a thermostat, for example, UPNP would have you set the operating mode target to HeatOn, but the status would remain Idle until the unit actually called for heat, and then would change to Heating, and when it made setpoint, go back to Idle.
LoadLevelTarget is the same. If you want the dimmer at 50%, you set LoadLevelTarget to 50, and the internals should tell the device to do that, and when the device has done that, it should report its actual current load level back, and the internals take that and put it into LoadLevelStatus.
But of course, Vera got this wrong on a bunch of devices, and the thermostats are among them.
-
Using Z-way definitely the status.
I think there is already another variable "OnEffectLevel" which is meant to reflect the target level if the switch is turned on.
Z-way also by default turns on to the last load level anyway. Certainly they do not use the LoadLevelTarget for this functionality and I have not seen it to work that way. My loadleveltarget are always 0 when the device is turned off... be it from the hue bridge or z-way bridge.
Also again the possibility of multiple sources for control of these devices also will render the display go completely out of sync. Including toggling the device manually, by turning it on to its previous loadlevel coded inside the device, the object on the UI will show a dim level of 0... while the switch is on. Any change I make manually to the dim level will change the icon on ALTUI but the slider will continue to show 0...Because of this I don't understand what the slider is representing when it is showing the loadleveltarget. It's inconsistent with other controllers as well and you can see it is even inconsistent within ALTUI with two displays devices screen and the option screen within the device being different...
It seems as if I stumbled into a bit of a rabbit hole here.
In fact when I now check more closely how my old dimmers behave they do the same as the new one in AltUI and in Console. In other words the new dimmer seems to work which is at least good to know! The only issue I can see with the new dimmer is that is is a bit slow in the reaction causing the "jump back" in e.g. SmartHome mentioned above.The reason for me stumbling into this was that I looked at how the new dimmer behaves in detail after installation and the fact that most of the other dimmers are more or less automated, so the two values were the same on the old dimmers when I compared with them.
In fact have even missed the dimmer slider inside the device in AltUI all this time! My only excuse for that is that I usually use Homewave for normal manual control and use the gui's for administration mainly.
I can see the philosophical aspect of how the controls should look and behave, both sides have their merits. I leave it to the more knowledged people to decide what way to go.

-
Under the skin, I think everything operates pretty much the way it's supposed to (at least for switches and dimmers). I think the real problem being discussed here is that there's a UI design conflict in using the same single control for both command and status, because every device is going to have interstitial status while satisfying a command. If the UI had, for example, a slider that was command only, and bar graph of "LEDs" to show current dimming level, there would be no conflict here. I think this one of the reasons other tools, like Hass, in their UI, do little things like change the color of the bulb icon to approximate the dimming level, rather than move the slider programmatically.
-
Under the skin, I think everything operates pretty much the way it's supposed to (at least for switches and dimmers). I think the real problem being discussed here is that there's a UI design conflict in using the same single control for both command and status, because every device is going to have interstitial status while satisfying a command. If the UI had, for example, a slider that was command only, and bar graph of "LEDs" to show current dimming level, there would be no conflict here. I think this one of the reasons other tools, like Hass, in their UI, do little things like change the color of the bulb icon to approximate the dimming level, rather than move the slider programmatically.
Agreed with everyone here. Working on the UI (Which admittedly I don't do often) I have also discovered a number of strange things which I believe are oversight from @amg0. I will push a few updates to him on github.
This is all about display and changes nothing to how any of the logic work.
And yes, I never believed the problem had anything to do with new vs. old dimmers @ArcherS
That said I am trying to make things more consistent between plugins and bridges and in this case, the display of the sliders for the dimmer light didn't make sense as I said.
I made a few more changes in the file below:
ALTHUE and RGB device colors were looking for TargetColor first then CurrentColor. Strangely a number of plugins, including ALTHUE don't use that variable at all and therefore the color would show as black. In the same spirit as the slider I changed the logic to look for the CurrentColor first and display that color on the UI.
I also added a slider for window covering devices which now enables you to change the opening on the UI if your curtain/blind supports it without needing to go into the device screen and the slider reports back its status. -
Agreed with everyone here. Working on the UI (Which admittedly I don't do often) I have also discovered a number of strange things which I believe are oversight from @amg0. I will push a few updates to him on github.
This is all about display and changes nothing to how any of the logic work.
And yes, I never believed the problem had anything to do with new vs. old dimmers @ArcherS
That said I am trying to make things more consistent between plugins and bridges and in this case, the display of the sliders for the dimmer light didn't make sense as I said.
I made a few more changes in the file below:
ALTHUE and RGB device colors were looking for TargetColor first then CurrentColor. Strangely a number of plugins, including ALTHUE don't use that variable at all and therefore the color would show as black. In the same spirit as the slider I changed the logic to look for the CurrentColor first and display that color on the UI.
I also added a slider for window covering devices which now enables you to change the opening on the UI if your curtain/blind supports it without needing to go into the device screen and the slider reports back its status.@rafale77 I tested the latest file and it does seem to work as intended regarding the dimmers. Dim level is displayed with the current dim level in AltUI devices.
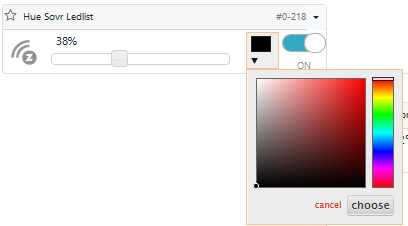
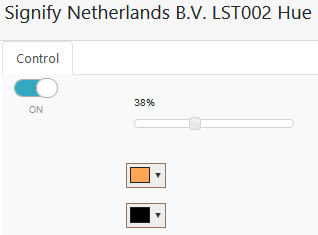
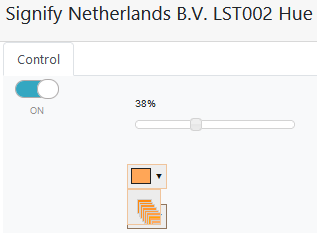
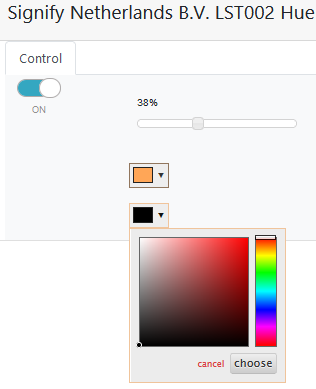
Regarding the RGB controls, this is how it looks with the updated file (for a Hue strip included via AltHue):
Inside the device, first dialogue dropped down:

Inside the device, second dialogue dropped down:

The first dialogue inside the device does look a bit strange, not sure how it looked with the old file though since I never have used it.
I do not have any window devices, so that I could not test.
-
Yup, that inside the device screen, the color picker, is actually controlled by the ALTHUE plugin, not by the file I posted so it was the same before... The changed file only affects multiple devices overview screen. I will look into why ALTHUE does this on the color picker.
Edit: I suspect that it is a change in the philips hue API in terms of how it is managing its colors and ALTHUE has not been updated to conform to it. From what I can see, only the second color box really matters as I don't quite understand what the first box does.
-
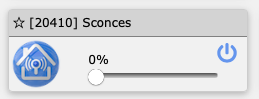
I installed a new dimmer a few days ago, a Sunrichter "knob smart dimmer" (SR-ZV2835RACS).
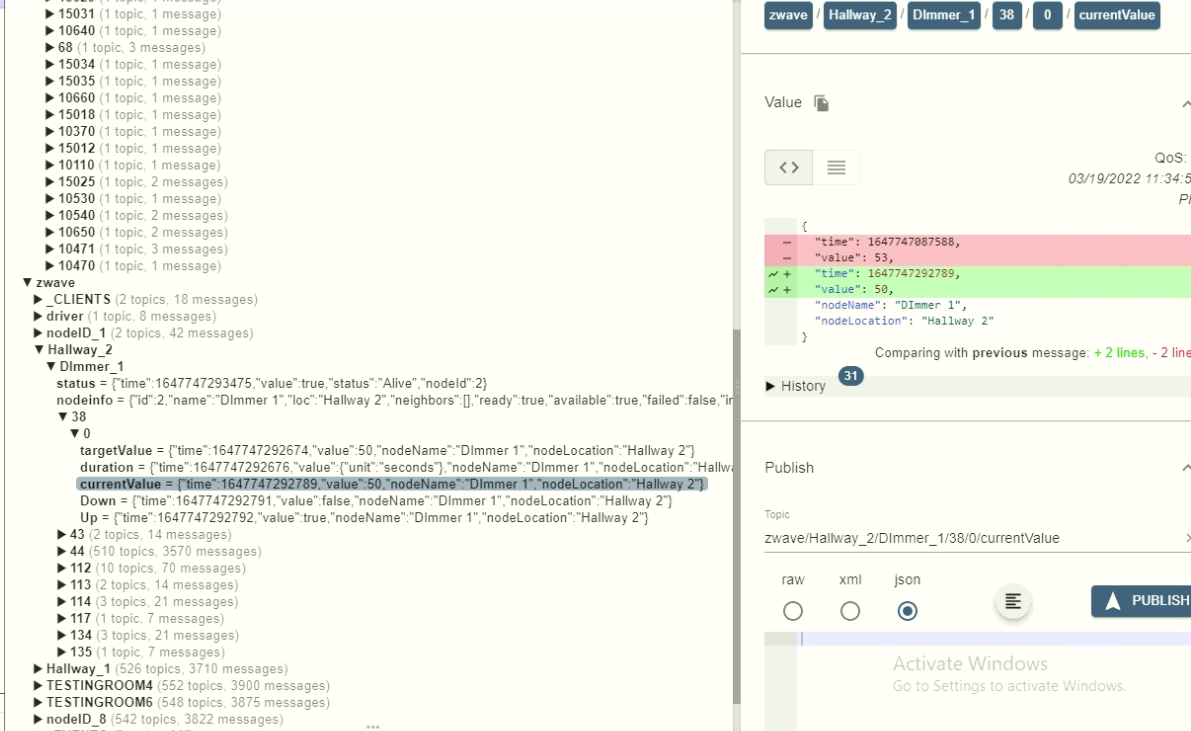
It included without problems into Z-way and shows up in AluUI and in the Console as usual.
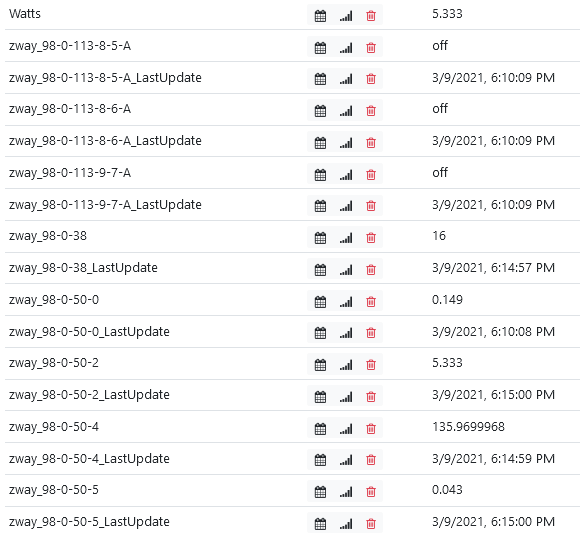
However the dimmer value in AltUI/Console does not change when you adjust it manually on the dimmer. I have checked the variables and it seems as if AltUI displays LoadLevelTarget and when checking on the dimmer variables the LoadLevelTarget value is not updated in OpenLuup when the dim level is changed on the dimmer. In other words LoadLevelStatus and LoadLevelTarget differs and LoadLevelStatus shows the correct dim level set manually on the dimmer.
If you change the dim level in OpenLuup then both values are updated.
On/off state is however always updated.In Z-way the dim level is updated as it should, so it works there as it should from what I can see.
Running OpenLuup 20.12.19 and AltUI 2.53b.2552.
@akbooer any idea if this is something that can be fixed?
-
I submitted PRs for both the openLuup console and ALTUI on github.
@akbooer, I dug into how vera handles it and it is displaying the LoadLevelStatus on its slider as far as I can see from the D_Dimmablexxx.json. That's why there is an inconsistency between what we see inside the device and on the device dashboard on ALTUI since they are being run by different files. I think there was a misunderstanding of the LoadLevelTarget value is being used for. It does not represent the load value when the dimmer is getting turned on. It represents what the target value is at every instant. What value the dimmer gets to when it turns from off to on is stored by the device, not the controller and if it is to be stored in the controller, it is in a different variable.