[Solved] Expressions - predefining a variable type
-
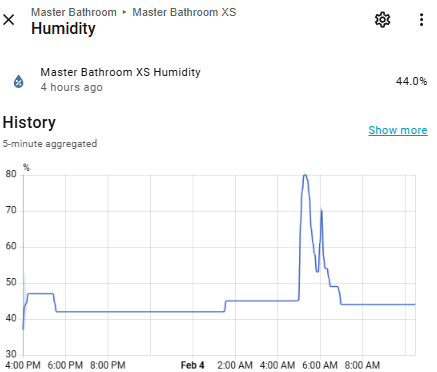
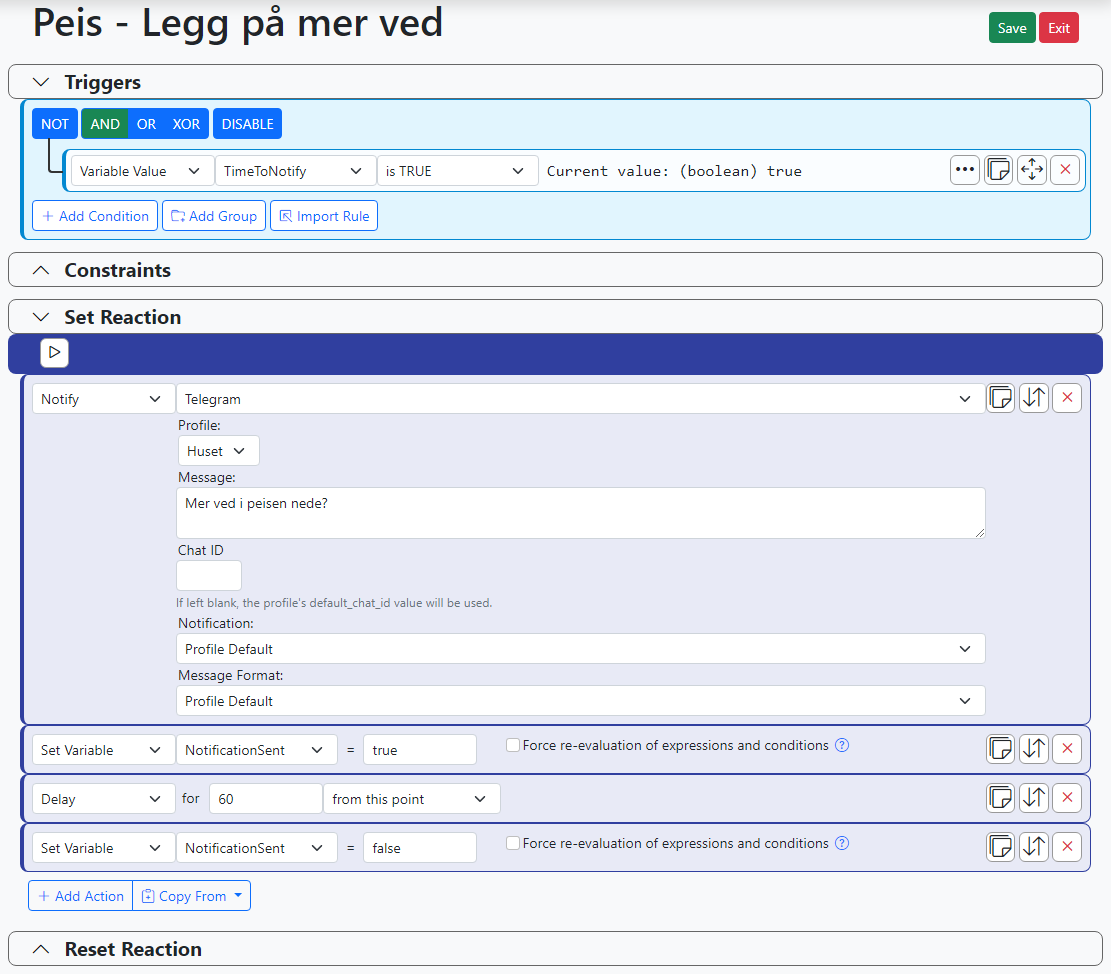
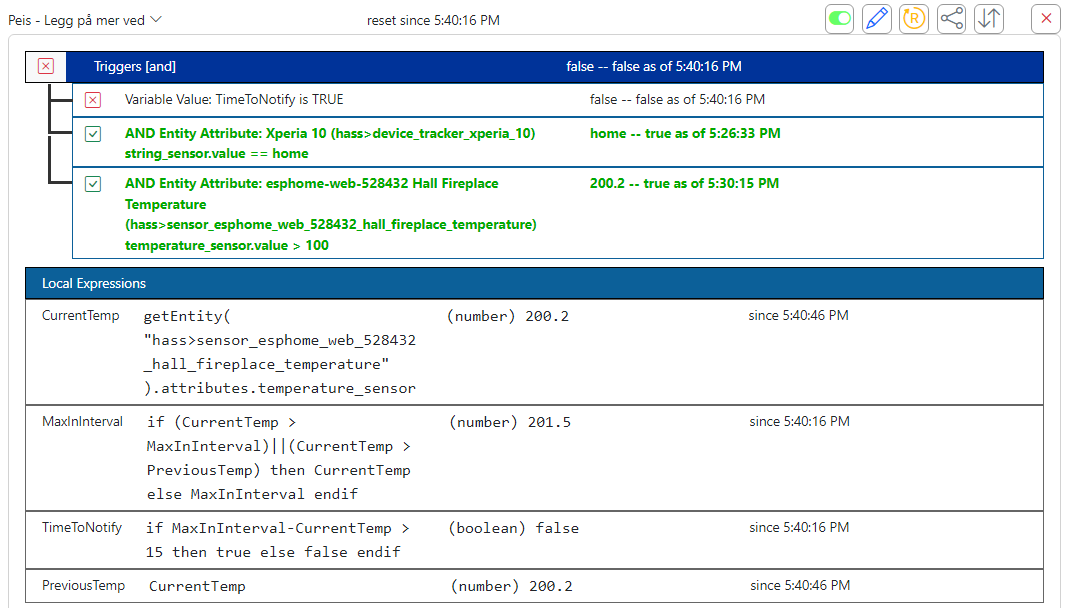
The rule is corrected and works well:

It notifies once for each time the temperature has increased, only with temperatures above 100°C, and when i'm home..
The NotificationSent value wasn't nessecary here, But i'm still wondering if one can define a variable type and set the start value, and later manupulate that value by a reaction?
-
It depends on the use case, but I usually set them via a group in the reaction. Just be sure to se to
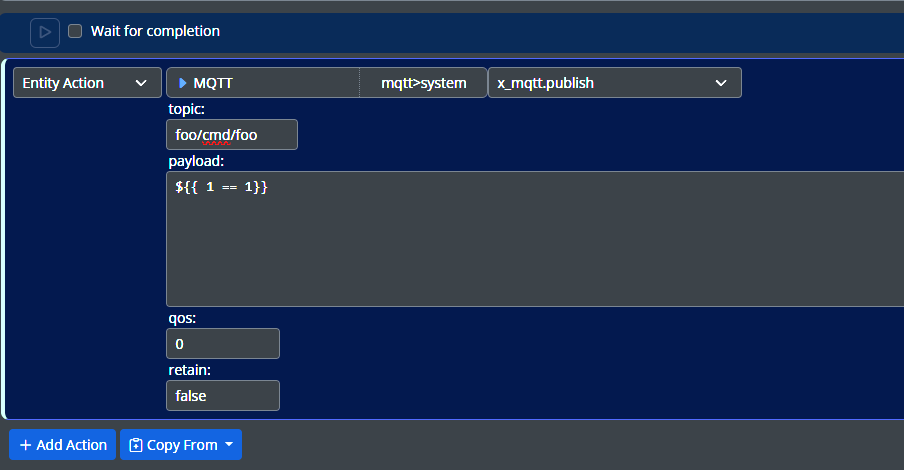
${{bool(false)}}
Depending on the use case, I have a couple resetting (or setting for the first time) in a reaction watching for MSR start.@therealdb said in Expressions - predefining a variable type:
Just be sure to se to ${{bool(false)}}
That's redundant.
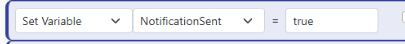
falseis a reserved word that means boolean false, so you don't need to put it throughbool()This Set Variable action is setting the variable to the string value
"true". The operand/parameter of the action is a string. In order to get a boolean, you have to use the expression substitution form as @therealdb suggests, but you only need${{ true }}-- the interior of the substitution is an expression, and the result of the expression is whatever type the expression result is... in this case, the keywordtruesimply evaluates to boolean true (the result is boolean).To answer your original question, you can initially set the expression for the variable to
falsein the Expressions editor at the time you create the variable (or any time after), save changes, force and evaluation, and then once the initial false value is bound to the variable, just remove the expression (make it an expressionless variable) and save changes again. -
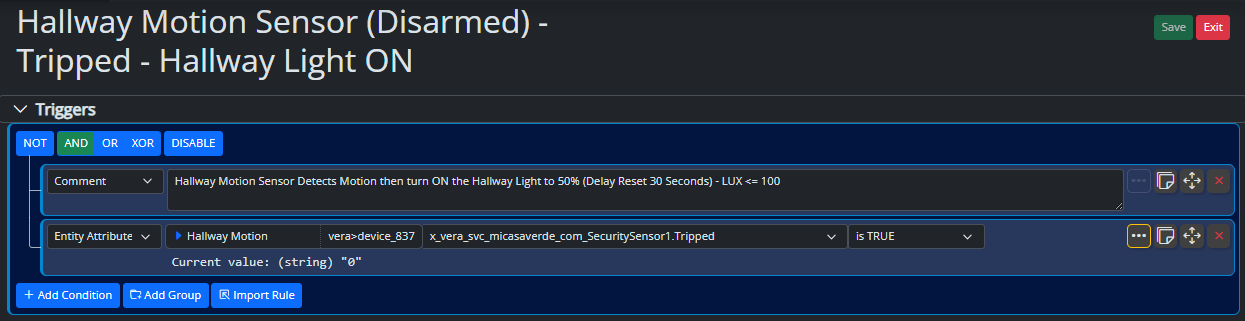
Considering this solved, but would like to add that its a bit important to mark "true" and "false" as depicted above here, and not using them in string form.
Using "true" in string form in the condition like in "MaxInInterval" in the initial post didn't work, the condition didn't flip when the state changed.
I guess this is because of how these reserved words are interpreted, so tagging them as boolean is important. -
Considering this solved, but would like to add that its a bit important to mark "true" and "false" as depicted above here, and not using them in string form.
Using "true" in string form in the condition like in "MaxInInterval" in the initial post didn't work, the condition didn't flip when the state changed.
I guess this is because of how these reserved words are interpreted, so tagging them as boolean is important.@PerH I'm finding this entire statement to be a bit cryptic. Can you elaborate on what you are saying here, how you now think it works?
-
I'd be happy to!
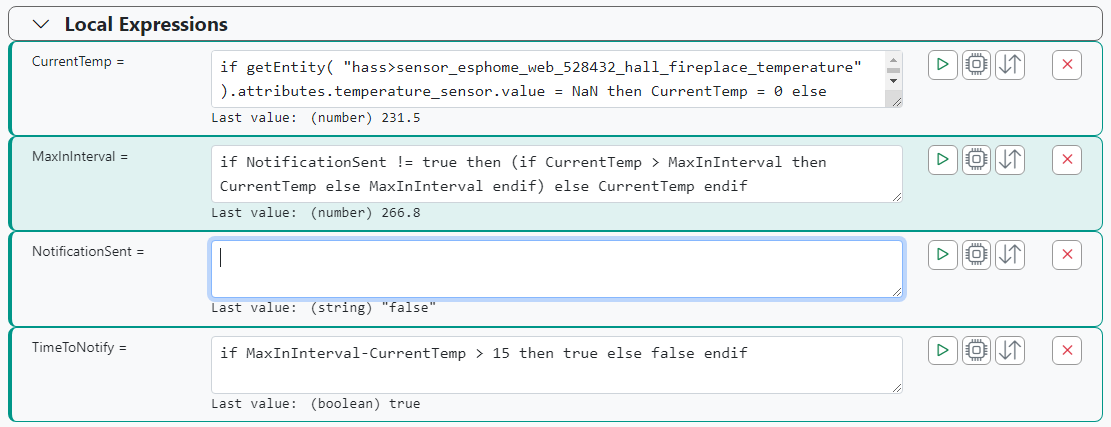
in the original post you see my expression:
if NotificationSent != "true" then, which is supposed to reset the maximum reading when notification is sent, and prepare for a new increase when more wood is applied.This never fired when the condition was met, but when I changed it to
if NotificationSent != "1" then, (with the same change in the reactions) it worked as intended. The variable was still interpreted as a string.My theory was that this was caused by the special considerations for the word "true" in the interpreter somehow, and that the
${{ true }}in the reaction would solve the problem.That may offcourse be wrong? I admit that the imperical basis is rather thin.

I should be able to reproduce this if needed.
-
I'd be happy to!
in the original post you see my expression:
if NotificationSent != "true" then, which is supposed to reset the maximum reading when notification is sent, and prepare for a new increase when more wood is applied.This never fired when the condition was met, but when I changed it to
if NotificationSent != "1" then, (with the same change in the reactions) it worked as intended. The variable was still interpreted as a string.My theory was that this was caused by the special considerations for the word "true" in the interpreter somehow, and that the
${{ true }}in the reaction would solve the problem.That may offcourse be wrong? I admit that the imperical basis is rather thin.

I should be able to reproduce this if needed.
@PerH I’ve been in the same boat and, yes, the problem is in the underlying type. The same applies to int/float, if you have an increment somewhere.
Apologies for the bool() part, I was on my phone and I wrote the first thing that came to my mind, but @toggledbits is in fact right.
-
Yes, the rules of comparisons of different types for Expressions are different from the rules in Conditions. In a Condition, the comparison of the string
"true"to a boolean attribute with value true will succeed. In Expressions, the JavaScript rules are followed so the equivalent expression's (e.g."true" == true) result is false (the string is not equal to the boolean because the word contained in the string isn't magical). But in a Condition, the comparison of a non-zero operand to a boolean attribute having value true will be true, and in Expressions following the JavaScript rules will also be true (because in JavaScript and therefore the expression language, non-zero values are equivalent to true, and 0 is equivalent to false). Basically, in Expressions the strings are treated more strictly by their type, as in JavaScript, and there are no "magic values" (like the word "true") that are understood to mean something else. In Conditions, because all operands are strings, some back office magic happens to try to interpret what to do, otherwise no comparison to anything other than a string could work at all.This may seem inconsistent across the product but it's something I'm unlikely to change as (a) relaxing it in Expressions promotes sloppy construction of expressions, and (b) Expressions are and always have been (even in R4V) an advanced user feature and it is my expectation that advanced users learn the rules of the language, as they would for any language (e.g. Lua). In Conditions and Actions (of Reactions), all operands and parameters are always strings; they need to be manipulated for Conditions to do comparisons, or for Actions to produce the right parameters for the target device or hub. In Expressions, the values are determined by the subexpression that produces them (e.g.
"1"produces a string type result, where1produces a numeric result,[1]produces an array containing a numeric, and["1"]produces an array containing a string).I also note your expression
if MaxInterval-CurrentTemp > 15 then true else false end, is a bit redundant from a programmer's perspective. In this construction,MaxInterval -CurrentTemp > 15on its own produces true or false (the>operator always produces a boolean result), so you don't need the branches of theif...else..endconstruction here, the greater-than test itself can be the entire expression:MaxInterval-CurrentTemp > 15alone will work the same and be more efficient. Adding theifblock just makes extra work. -
I appreciate both the strictness regarding code and the lesson in javascript. Thanks!
I've found out why my "MaxInInterval" didn't work in the original post, and what that "Force re-evaluation..." tickbox on the reactions does!
(to type it out, I changed the variable in reaction, and naturally, the only variable being updated was the one called out..)
-
 T toggledbits locked this topic on
T toggledbits locked this topic on