Expressions and LuaXP Functions
-
Knowing that MSR Preview may not yet fully implement LuaXP (CORRECTION: MSR uses a different language lexpjs), I could not resist whipping up some text expressions for fun. Whereupon two things popped out at me:
- The new scaling (0.00 - 1.00) of Dimming Level will require a rewrite of certain Expressions that I use to balance my light levels. For example, it was my custom to monitor one lamp's brightness (0 - 100) with Reactor Luup, then set another lamp to 93% of that level, using this Expression:
floor(getstate( 9, "urn:upnp-org:serviceId:Dimming1", "LoadLevelTarget" ) * 0.93)Now, in MSR, it will become necessary to modify that to read:
floor ((getEntity( "vera>device_9" ).attributes.dimming.level * 0.93)*100)/100which effectively scales the value up x 100 (so that floor() can act upon it correctly), then downscale it / 100. Just an FYI to ponder.
- I'm noticing that every edit, however minor, of an Expression in MSR requires an immediate SAVE click before the 'Run' button will become active. That is to say, I cannot repeatedly evaluate the Expression during editing, without clicking SAVE first.
Only mentioning this latter behavior since it departs so dramatically from Reactor Luup's paradigm.
-
Knowing that MSR Preview may not yet fully implement LuaXP (CORRECTION: MSR uses a different language lexpjs), I could not resist whipping up some text expressions for fun. Whereupon two things popped out at me:
- The new scaling (0.00 - 1.00) of Dimming Level will require a rewrite of certain Expressions that I use to balance my light levels. For example, it was my custom to monitor one lamp's brightness (0 - 100) with Reactor Luup, then set another lamp to 93% of that level, using this Expression:
floor(getstate( 9, "urn:upnp-org:serviceId:Dimming1", "LoadLevelTarget" ) * 0.93)Now, in MSR, it will become necessary to modify that to read:
floor ((getEntity( "vera>device_9" ).attributes.dimming.level * 0.93)*100)/100which effectively scales the value up x 100 (so that floor() can act upon it correctly), then downscale it / 100. Just an FYI to ponder.
- I'm noticing that every edit, however minor, of an Expression in MSR requires an immediate SAVE click before the 'Run' button will become active. That is to say, I cannot repeatedly evaluate the Expression during editing, without clicking SAVE first.
Only mentioning this latter behavior since it departs so dramatically from Reactor Luup's paradigm.
@librasun There's going to be a lot to digest on all sides of the expression discussion, as expressions are one of the most-changed parts of MSR from Reactor for Vera/openLuup. A few days ago, I made another pass at the documentation for Expressions, to at least get most of the syntax and function changes out, if not the operational specifics.
Not really related to expressions, strictly speaking, The 0-1 issue is going to keep coming up, I realize. The original thinking was to allow more resolution, as the 0-100 mapping is actually lower res than the 0-255 or 0-65535 that many devices support at their closer-to-physical layers. To make that easier, I can take the HomeAssistant approach and have a mirrored set of values in another scale, like
level_percent, and name the actions accordingly, likedimming.set_percent. So I'll throw that on the list, and it should make a little less work. That said, ...@librasun said in Expressions and LuaXP Functions:
then set another lamp to 93% of that level, using this Expression
I'm not really understanding the problem here, and I'll frame my confusion with an example, and perhaps you can tell me where you see a problem I've missed... you've got a lamp that you set to 40% on Vera, or 0.40 as reported in MSR, and you want a second lamp set at 93% of that, so the second lamp would be set to 0.372. It's not a problem to store that value in MSR, and nor is it a problem to set that value using
dimming.set, as MSR will convert it back to units of the system when it sends the action to it. So on Vera with a 0-100 scale, it would send 37, and if the host system accepted 0-255, it would send 94. You don't really need to round the numbers. Does it have to do with comparisons in conditions? If you're willing tofloor()to two digits so you can do a comparison like<= 0.93, then the equivalent without the rounding step is< 0.94.There's no LuaXP in MSR. MSR uses lexpjs, which I also wrote, so of course there will be similarities for that reason alone, but also because basic infix expression syntax doesn't wander far from common ground. But there are changes, and lexpjs is a much more robust module, built on a proper grammar into a proper parser. This has enabled me to add a lot of flexibility into the language that didn't exist in LuaXP, and would have been a real pain to not have available in MSR. And I can also more easily evolve it. For the most basic usage, there's not much difference, but the expressions are used extensively in the device mappings, and so many of the "tweaks" applied are specifically to keep those expressions short and readable.
The biggest changes with regard to expressions are context and timing.
Rule-based expressions, the expressions that live within a rule, operate much like they did in ReactorSensors: they are evaluated prior to the evaluation of conditions; and they are evaluated in the order in which they are listed. A big difference is that rule-based expressions are not available outside their parent rule. There is no way to "export" them.
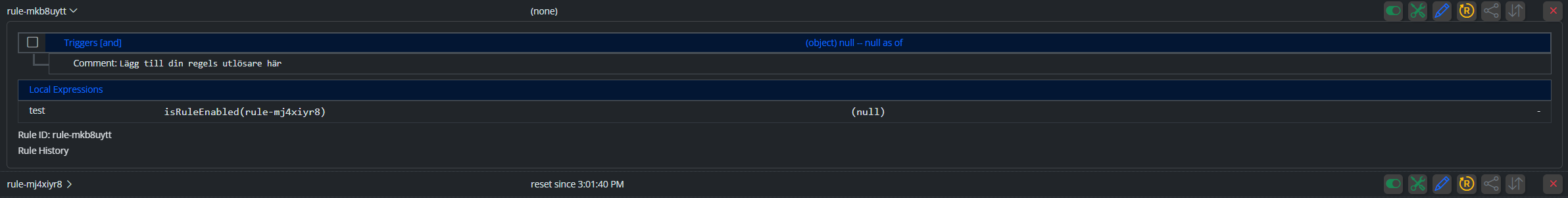
Global expressions are entirely new. Global expressions are accessible to all rules, both in rule-based expressions (referred to by name), and in Set Variable actions. They are primarily meant to be common-use data containers. They are only evaluated when they are referred to in an expression that is itself being evaluated; they do not evaluate continuously or on event. So for example, if you created a global expression
getEntity( "vera>device_9" ).attributes.dimming.level, and that global expression was not used by any rule-based expression, it would not update when the dimming level changes and you would see no change in its value in the UI (and that is all expected). It will just sit there. If, however, you refer to it in a rule-based expression, that then becomes a driver, the rule's dependency on the device recognized, and both the expression and the rule using it would be evaluated when the dependent device changes.The disabling of the "Run" button on expressions when unsaved is a temporary simplification. Right now, there's no way to run an arbitrary expression. Any expression that is run is presumed to require its full state to run. That is, an expression inside a rule could refer to any other expression value in the rule, so all of the expression values in the rule are part of the execution context of every expression. Rules know how to build the context and run their stored expressions, but they don't know how to run a one-off expression within their context: there's no API to say "just run this arbitrary expression with your usual context as if it was part of the rule." All of that needs to be built. It will get done, but for the moment, you'll have to tolerate the inconvenience of having to save the rule/expressions first. Expressions didn't work completely and couldn't be used at all in actions until yesterday's build. One step at a time.

Note: In the process of writing this I did notice that the
and,orandnotoperators from Lua/LuaXP are not present in lexpjs currently as these keywords. They are directly equivalent to&&,||and!respectively that are native to lexpjs, so I'll go ahead and add the syntactic sugar to the grammar so that the Lua keywords work, to reduce the load on Reactor users coming over from Vera. -
Excellent explanations, thank you! I will adapt my own uses to the new scaled dimming levels instead of trying to deal with them as integers like the old days. For the moment I cannot think of a pressing case in which integers would be required, but I dare say someone else will come up with one soon, so your idea of implementing set_percent might make sense in the long run.
I look forward to your full documentation of the "new" lexpjs language. Just let me know when you are ready for me to hammer very hard on that and assist with updating any documentation.
-
Every build includes the day's doc updates, if any. Get to that from the "Manual" link in the left nav.
Work in progress on the docs is often visible at https://reactor.toggledbits.com/docs/
-
Roger that. Meanwhile, out here in the weeds responding to your earlier interest why I'd want to keep something like dimming values granular/integer... it's because I sometimes base triggers off of a device's exact brightness level (e.g. when dim = 50). So I'll have to modify my thinking for when dim = 0.50. Trivial.
Having digested the docs for LEXPJS (https://github.com/toggledbits/lexpjs/blob/master/lexp.js), I can simply rely on the 2-argument ROUND instead of the 1-argument FLOOR and be done with it.
I'll keep an eye on those Docs as you suggest. Thanks again.
-
If you're looking at lexpjs on Github, better to look at the develop branch these days... master has not been updated in quite a while.
-
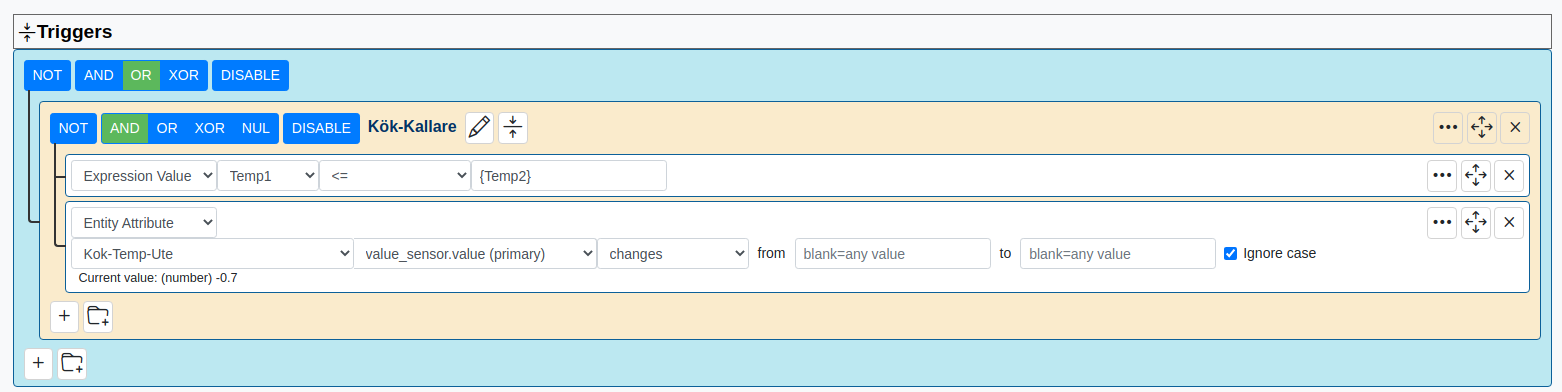
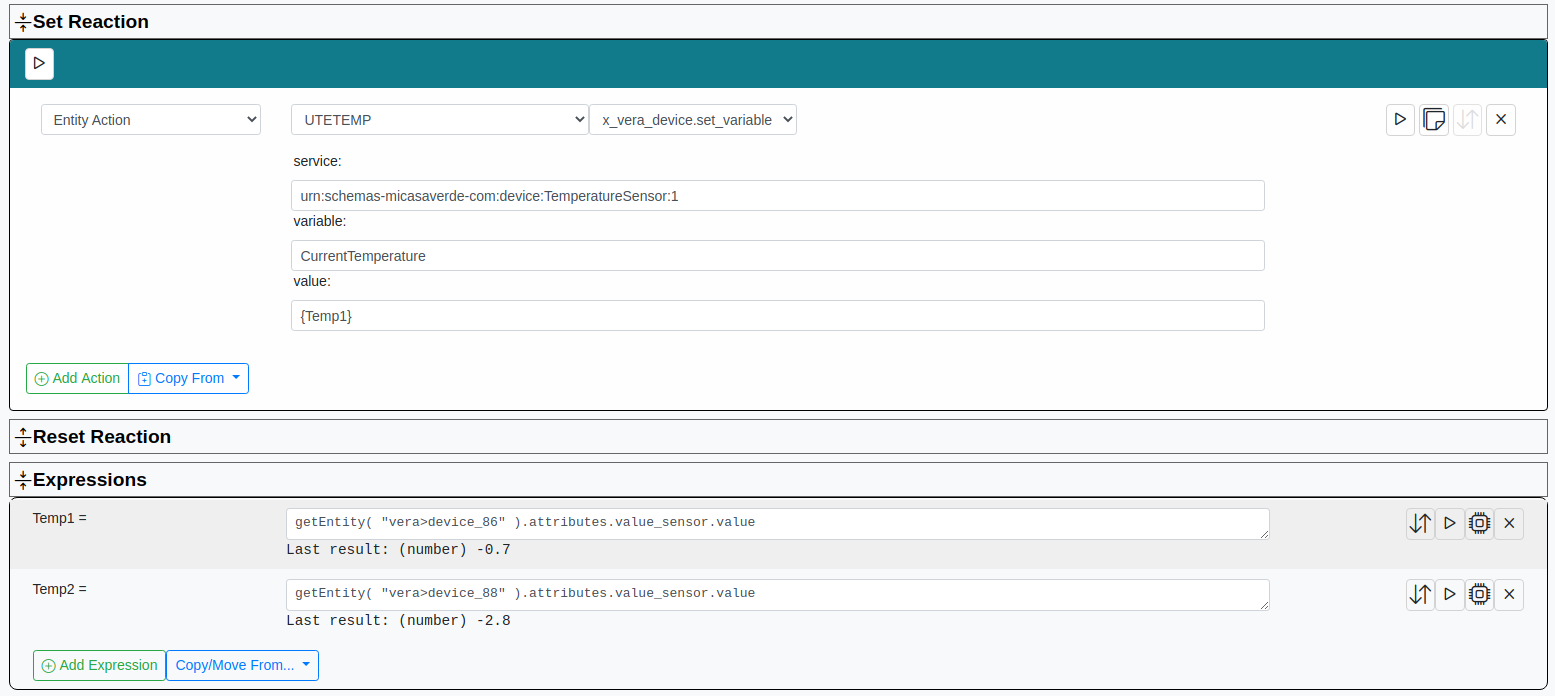
Started to play around with expressions in the MSR. Comparing two temperatur sensor and passing the lowest into a virtual sensor in Vera. It seems that the value in not passed to the virtual sensor or most probably I do something wrong. I have two similar rules, if Temp1<=Temp2 (shown below) and one if the Temp2<Temp1. I am not sure about the "Set Reaction"
-
The MSR variable/expression replacement is
${{ expression or variable name }}. Try that. I fixed at least one substitution bug today, but I'm not sure if it would intersect your use in the reaction. You've got a device type in your service field for the set variable action, and I'm not sure what your conditions are meant to do. I think what you mean to do is something more like this:Expressions:
- Temp1:
getEntity( "vera>device_86" ).attributes.value_sensor.value - Temp2:
getEntity( "vera>device_88" ).attributes.value_sensor.value - MinTemp:
min( Temp1, Temp2 )
Condition:
- Expression Value:
MinTempchanges
Set Reaction:
- Set Variable: service=
urn:upnp-org:serviceId:TemperatureSensor1, variable=CurrentTemperature, value =${{MinTemp}}
- Temp1:
-
-
Yellow means it will accept the value but it may be out of range for the field. I suspect that's a side-effect of the bug I fixed. You'll need to wait for today's build before playing more (at least, if you want it to work
 )
) -
Yellow means it will accept the value but it may be out of range for the field. I suspect that's a side-effect of the bug I fixed. You'll need to wait for today's build before playing more (at least, if you want it to work
 )
)@toggledbits Thanks, I missed that the variable expression has been changed.
-
Ah-ha, I see that you went with zero-based array indexing in LEXPJS, versus the ol' one-based indexing enjoyed back in LuaXP. Gonna make my transition to MSR a bit more challenging as I transcribe my umpteen array-centric Reactor routines, but c'est la vie.

Glad I noticed this before getting to use the Backup/Restore approach, since I doubt it does (or can or even should) attempt an auto-translation of such things. In my case, being one-off on my table lookups could have meant setting the wrong House Mode, etc. Fun! LOL
-
Also, I'm noticing that if you define in Expressions:
obj = {ani:bird, typ:bard}that, in order to access the value of "bard", instead of obj.typ (which returns {name:bard}), one must instead construct:
type = obj.typ.name // returns "bard"Maybe that's normal? I had to really think about it as a non-programmer.
NOTE: In the process I also learned that the 'keys' of an object cannot be numbers; they must begin with a letter.
More importantly, I am already missing the array function CHOOSE -- can it be imported into LEXPJS?
-
I REALLY LOVE how you can now do the following array index references with minimal effort (and that this probably obviates the need for the CHOOSE function I mentioned above):
Expressions
idx = 2listN = ["red","green","blue"]findIt = listN[idx] // returns "blue" -
Even with the release of 21072, it seems we are still waiting for "substitutions" to become allowable within Expressions. Is this correct?
For example, rather than this disallowed comparison in Triggers:
[Expression Value] [acMode] [ <> ] [ ${{houseMode}} ]where acMode and houseMode are both defined expressions within that Rule...
I'm using this workaround:
[Expression Value] [ modesMatch ] [ is FALSE ]for which I created the Boolean expression
modesMatch := ( acMode == houseMode )Gets me where I need to be, just slightly less elegant. (For now.)
-
Correct. Not yet in conditions.
-
Good to know. Meanwhile, I'm profiting from variable substitutions working awesomely down in Reactions!
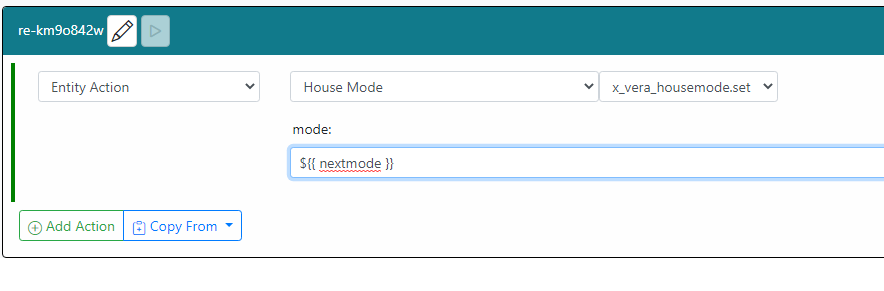
Although I bumped into a case you may not have fully considered? Namely, in a Rule designed to alter House Mode to match the current mode of my ecobee Thermostat, I cannot use substitution with your "House Mode" plug-in, since it only permits any of four preset options from a pick list.
That is to say:
[Entity Action] [ House Mode ] [ x_vera_housemode.set ] [ <mode> ]does not let me select the mode dynamically, based on a variable; it's hard-wired.
Instead, I'm forced (as I always was in RFL) to execute Lua code against Vera herself:
[Entity Action] [ Vera Plus ] [ x_vera_sys.runlua ] [ luup.call_action( "urn:micasaverde-com:serviceId:HomeAutomationGateway1", "SetHouseMode", { Mode = ${{acModeNum}} }, 0 ) ]I thought this would work, but it does not appear to be substituting for acModeNum in place, the way RFL used to do for, say. Reactor.Variables.acModeNum.
P.S. Alternatively, if you could surface Vera's and/or Reactor's "House Mode" action in the following manner, I could use it in the reaction:
[ Entity Action ] [ Vera | Reactor ] [ ...setHouseMode ] [ ${{acModeNum}} ]
Standing by for guidance, and hope you find this food for thought in later MSR revisions.
-
-
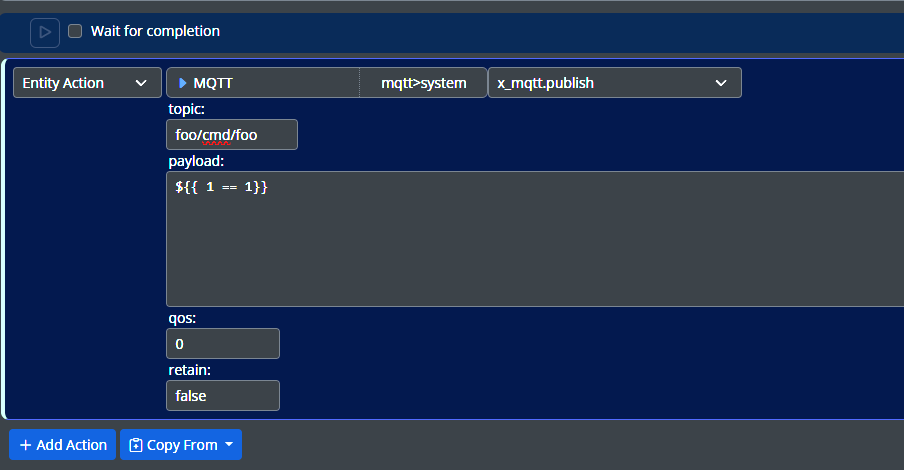
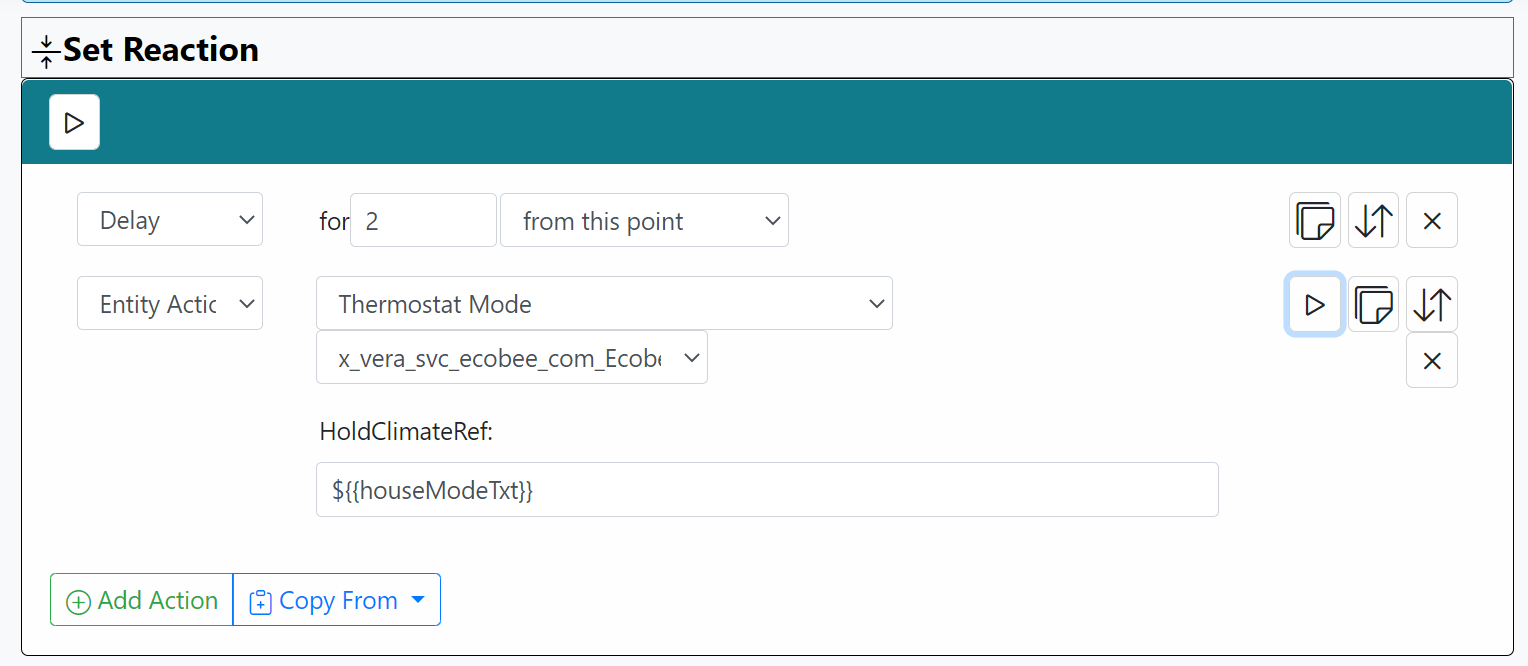
Meanwhile, I seem to have dug another small hole in the VARIABLE SUBSTITUTION workflow, and it's been vexing me for over an hour. This action
 keeps sending a literal
keeps sending a literal${{houseModeTxt}}to its target, instead of the substituted value:
houseModeTxt := away (string)Did not want to post this as a PR, since I think it's unique to me. Took me a while to even notice that Vera was throwing a bright blue error on her Dashboard, with the ecobee plugin complaining of being sent an out-of-range parameter (expects one of "home", "away", "sleep" or "smart1").
Thoughts? Am I having a fatal stroke here?