Expressions and LuaXP Functions
-
No problem at all... but please, do look at the log file on MSR to see what it is sending, because right now, I have ALL actions being logged on all platforms, regardless of log level settings, for just this very reason. If what's being sent makes sense, then just look on the Vera side to see what it is getting, which is hopefully the same, but that is literally looking at one side and the other of one function call (to do the HTTP request), so there should be parity. But, there can always be a case where something about the value isn't kosher... an extra space before or after? Something sneaking in that doesn't immediately jump out. Logs. Always the logs.
-
@toggledbits I'm noticing that in MSR the following boolean test expressions are equating to FALSE when I naively expect TRUE (at least for the array version):
1 in {one:1}and1 in [1,2,3]Also FALSE for:
"one" in keys(testobj)wheretestobj := {one:1,two:2,three:3}which MSR sees internally as{"one":1, "two":2, "three":3}More importantly, despite
inbeing declared a reserved keyword in lexpjs, it is not (yet) explicitly included in your docs among the array operations. Should I submit a request for that?Thanks for your insights, as always.
EDIT: Think I found the answer to where "in" belongs in the lexpjs docs... it's intended for the
each..<item>..in..<array>construct, whereas the docs currently describeeach..<item>..OF..<array>so please accept this typo submission.I believe this means I should not be attempting to use
inas I described above, then? And always useindexOf()instead? -
@toggledbits I'm noticing that in MSR the following boolean test expressions are equating to FALSE when I naively expect TRUE (at least for the array version):
1 in {one:1}and1 in [1,2,3]Also FALSE for:
"one" in keys(testobj)wheretestobj := {one:1,two:2,three:3}which MSR sees internally as{"one":1, "two":2, "three":3}More importantly, despite
inbeing declared a reserved keyword in lexpjs, it is not (yet) explicitly included in your docs among the array operations. Should I submit a request for that?Thanks for your insights, as always.
EDIT: Think I found the answer to where "in" belongs in the lexpjs docs... it's intended for the
each..<item>..in..<array>construct, whereas the docs currently describeeach..<item>..OF..<array>so please accept this typo submission.I believe this means I should not be attempting to use
inas I described above, then? And always useindexOf()instead?@librasun said in Expressions and LuaXP Functions:
1 in {one:1}
This is false because 1 is not a key of the object.
1 in [1,2,3]
Is actually true (just tested in lexpjs) because 1 is a key in the object (i.e. the element at array index 1 exists). This is JavaScript semantics.
Also FALSE for: "one" in keys(testobj)
That would be correct because, following those JavaScript semantics,
keys()returns an array, andoneis not a valid index for any array.Now, we can talk about whether or not the array behavior is expected. The smart folks that came up with JavaScript think so, but that doesn't mean it's the right answer for Reactor. It never occurred to me to use
inon array in JavaScript, so I've never seen this effect; the "correct" way is (among several)Array.find()orArray.indexOf(). There is anindexOf()function in MSR/lexpjs.On the
1 in { 'one': 1 }being false, though, this is defensibly correct in both Reactor and JavaScript. If we change the behavior ofinfor arrays, then test (and true result) you want here would be written as1 in values( { 'one': 1 } ) -
I see. I hadn't considered the
.findmethod only because it wasn't explicitly mentioned in lexpjs docs, but should have assumed it present from JS by extension.Furthermore, I stand corrected about
1 in [1,2,3]which I swore (should not!) MSR returned as FALSE on first run of test. My bad.Lastly, where do you stand on
[1,2,3] || [3,4,5]and[1,2,3] && [3,4,5]? Former is returning TRUE (sorta expected) and latter is returning[3,4,5]which I kinda get, but don't?
-
I see. I hadn't considered the
.findmethod only because it wasn't explicitly mentioned in lexpjs docs, but should have assumed it present from JS by extension.Furthermore, I stand corrected about
1 in [1,2,3]which I swore (should not!) MSR returned as FALSE on first run of test. My bad.Lastly, where do you stand on
[1,2,3] || [3,4,5]and[1,2,3] && [3,4,5]? Former is returning TRUE (sorta expected) and latter is returning[3,4,5]which I kinda get, but don't?
@librasun said in Expressions and LuaXP Functions:
I see. I hadn't considered the .find method only because it wasn't explicitly mentioned in lexpjs docs, but should have assumed it present from JS by extension.
[referring to
Array.find()] That's not a lexpjs function, it's how you do what you are trying to do in JavaScript (find a value in an array). Your Reactor/lexpjs solution isindexOf(). Also note that dot-function notation is not supported by Reactor/lexpjs -- you can't saysomearrayname.indexOf( lookingfor ), you have to writeindexof( somearrayname, lookingfor ).I'm tempted to just leave
inas-is for arrays, but well-documented, simply because it follows a common-use language pattern, and there is a defined replacement, which happens to be (almost) the same for both.Lastly, where do you stand on [1,2,3] || [3,4,5] and [1,2,3] && [3,4,5]?
That's a bug. The answer for the former should be
[1,2,3]and for the latter[4,5,6]. Fixing now. -
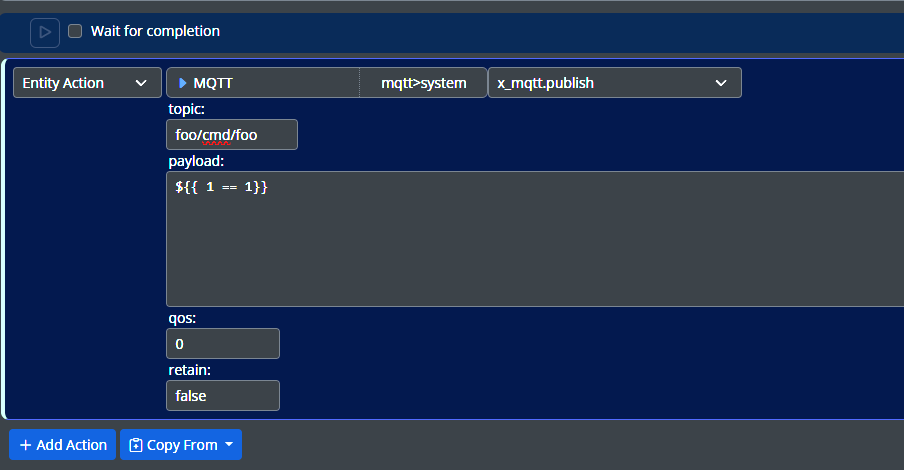
MSR SAMPLE EXPRESSIONS: Timestamp
If you want to display a timestamp in a stored variable or an outbound message from MSR, that looks like "
14:24:43 Wed 2021-Mar-17", allow me to save you some typing. Just include this Expression in your Reaction, and reference${{timeStamp}}in your workflow.daysList = ["Sun","Mon","Tue","Wed","Thu","Fri","Sat"], monthsList = ["","Jan","Feb","Mar","Apr","Jun","Jul","Aug","Sep","Oct","Nov","Dec"], timeNow = dateparts(time()), timeStamp = timeNow.hour + ':' + substr('0' + timeNow.minute,-2,2) + ':' + substr('0' + timeNow.second,-2,2) + ' ' + daysList[timeNow.weekday] + ' ' + timeNow.year + '-' + monthsList[timeNow.month] + '-' + substr('0' + timeNow.day,-2,2)This construct takes advantage of the multi-statement feature built into MSR, which permits you to string together a series of declarations and evaluations within a single Expression. I've also sprinkled in a little formatting spice, so that single-digit
day,minuteandsecondfields display with a leading0. -
lexpjs is missing some functions that LuaXP had and range from convenience to vital. Seems that date/time formatting is among them, as this should be a simpler operation, and we can take advantage of all the localization that the system itself offers in the process.
Among the functions I know are missing, or I'm pondering, are:
format( template, ...args )- A C-style formatter for strings (likesprintf())
strftime( template, time )- Also C-style, formatting specifically for date parts.
dateadd( time, yy, mm, dd, hh, MM, ss )- Modify a timestamp; e.g.dateadd( time(), null, null, 1 )would add one day to the current time (so the result time would have the same hour, minute, second just a day forward)
dateset( time, yy, mm, dd, hh, MM, ss )- Another way to modify a timestamp, e.g.dateset( time(), null, null, null, 0, 0, 0 )would result in midnight for the current date, whiledateset( time(), null, null, null, 24, 0, 0 )would be exactly midnight tomorrow.
push,pop,shiftandunshift- Array functions to move an element in or out.
concat- Concatenate two arrays; function, or overload+( e.g.[1,2,3] + [4,5,6] => [1,2,3,4,5,6])
slice- Return a portion of arrray; pondering whether this should be done as a function, or with python-stylearray[start:end]syntax (into the whole brevity thing);
splice- Remove elements from, and insert into, and array;splice()is the JavaScript function, and it's very powerful but not particularly user-friendly. Maybe better to have separateremove()andinsert()?The HubitatController also extends lexpjs with its own private
hsltorgb()andrgbtohsl()functions to convert between RGB and HS(L) as part of its entity mappings. I'm considering making these available everywhere (could be useful in some actions in particular on any platform).You may note that map/reduce functions are missing, but they are covered by the
eachoperator (e.g.each val in numbers: val**2produces a new array of the square of the values innumbers, themap()function, whilet=0, each val in squares: t=t+valis a reduce that produces the sum of the squares); theselect()function from LuaXP is covered by thefirstoption (e.g.first element in array-or-object with match-expression). And filtering can also be done witheachbecause any null result during iteration isn't added to the result array. -
Wonderful!
COMMENTS:
- Yes, brevity counts.
- Did not know LuaXP (much less lexpjs) has exponentiation with
**, only knewpow( ) - Hadn't used some of the older syntax much like
poporconcat, but other power users sure did - YES to HSL◄►RGB conversion
- I'm new to
each,firstanddobut gosh are they powerful!
Guess you'll have your hands full deciding which to implement and then fleshing out the lexpjs docs!
Looking forward to it. Thanks again. -
No equivalent function, but the name is available as
getEntity( .... ).name -
I'll try that, and encourage you to add that to drop-down.
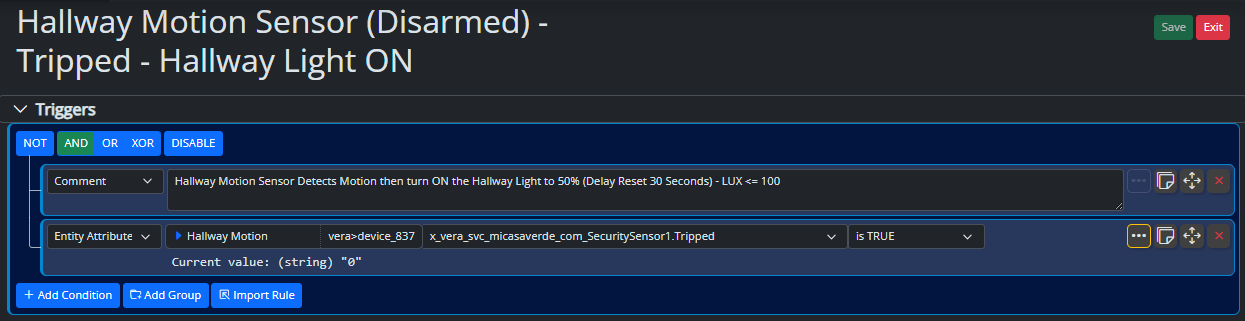
Also, meanwhile, I'm getting a (null) response with:
getEntity( "vera>device_337" ).attributes.x_vera_device.device_number
which IMHO ought to be(number) 337, no?
EDIT: Solved with a hard refresh of browser! Weird. -
I'm going to enhance the following functions to work like this. I use the "old school" *nix notation for optional parameters by enclosing in square brackets, so where you see that below, those parameters are optional.
match( string, pattern [ , num [ , flags ] ] )- Find pattern in string. If num is given and the pattern contains regexp groups, the function will return the numth matched group (e.g.match( "The rain in Spain", "r(ai)n", 1 )returns "ai"; zero is always the full match, and thus the default). If flags is given as "i", a case-insensitive match will be performed.find( string, pattern [ , flags ] )- Returns the position (0-based) of the matched pattern in string. Returns -1 if the pattern is not matched. The flags have the same meaning as inmatch().replace( string, pattern, replacement [ , flags ] )- Replaces the first occurrence (by default) of pattern in string with replacement. If specified, flags have the same meaning as inmatch(), plus the additional flag "g" (for global) modifies the behavior to replace all instances of the pattern in string (if needed, multiple flags can simply be concatenated, as in "ig" for case-insensitive + global). The replacement string uses$as a special pattern lead-in, so $` yields the portion of string before the matched pattern,$'yields the portion of string after the matched pattern,$&is the entire matched substring,$ninserts the match of the nth group in pattern, and$$yields "$" (self-escape).
Basically, all of this follows JavaScript semantics, which provides the underlying implementation.
-
In what context?
-
Yes, will happen. It raises priority on another "to-do" item for the parser, which has rather "blunt" string lexing at the moment. I've got a more formal version working now, but I want to play with it a little more before I commit it to MSR.