Safari Mac Rule Sets Menu after upgrade build 21275
-
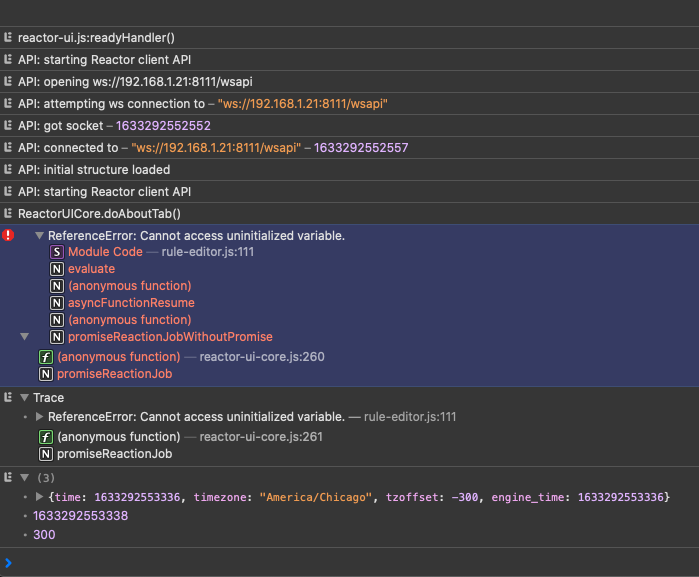
I don't have a Mac or Safari, but let's try this. Enable the "Develop" menu in your browser if you haven't already (Safari > Preferences > Advanced and find the checkbox to enable the menu). Then Cmd + Option + C opens the console. Refresh the page and try to click into the Rule Sets menu. See if logs anything useful to the console (post here).
@toggledbits I did as you suggested. It is showing an error on refresh but nothing changes when clicking Rule sets. If I continually hit refresh, sometimes the error is gone and then the rule sets menu works. It appears if I open in a private window the error is not there either.
Edit: The reactor.log shows this also. I do not know if it related but I have no idea what the 172. address is.
2021-10-03T19:07:55.494Z Engine:5:1448:Engine.js Engine#1 reaction rule-kpw0p0rl:R step 0 perform { "entity": "hubitat>11", "action": "power_switch.off" }
2021-10-03T19:07:55.494Z HubitatController:null HubitatController#hubitat final action path for power_switch.off on Entity#hubitat>11: http://192.168.1.70/apps/api/416/devices/11/off
2021-10-03T19:07:55.495Z Engine:5:1351:Engine.js _process_reaction_queue() task returned, new status 3; task 66
2021-10-03T19:07:55.496Z Engine:5:1386:Engine.js _process_reaction_queue ending with 1 in queue; none delayed/ready; waiting
2021-10-03T19:07:55.538Z Engine:5:1386:Engine.js _process_reaction_queue() wake-up!
2021-10-03T19:07:55.540Z Engine:5:1347:Engine.js _process_reaction_queue() running task 66 { "tid": 66, "id": "rule-kpw0p0rl:R", "rule": "rule-kpw0p0rl", "__reaction": [RuleReaction#rule-kpw0p0rl:R], "next_step": 1, "status": 1, "ts": 1633288075480, "parent": --null--, "__resolve": --function--, "__reject": --function--, "__promise": [object Promise], "attempts": 1 }
2021-10-03T19:07:55.540Z Engine:NOTICE Resuming reaction Pantry Light<RESET> (rule-kpw0p0rl:R) from step 1
2021-10-03T19:07:55.540Z Engine:INFO Pantry Light<RESET> all actions completed.
2021-10-03T19:07:55.540Z Engine:5:1351:Engine.js _process_reaction_queue() task returned, new status -1; task 66
2021-10-03T19:07:55.541Z Engine:5:1386:Engine.js _process_reaction_queue ending with 0 in queue; none delayed/ready; waiting
2021-10-03T19:08:22.586Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1
2021-10-03T19:08:30.307Z wsapi:INFO client "172.17.0.1#51" closed, code=1006, reason=
2021-10-03T19:08:30.416Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1
2021-10-03T19:08:31.621Z wsapi:INFO client "172.17.0.1#52" closed, code=1006, reason=
2021-10-03T19:08:31.705Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1 -
Well, unfortunately, the message doesn't really help me. It points to a line with a class declaration, no variable reference on it at all. If it's actually complaining about something inside the class declaration, it isn't detailed enough to figure out what in over 1300 lines of code in that class it may be. My usual lint (code checking) tools don't complain, and other browsers don't, so while I'd like to fix it, I don't really have a path to fixing it, and you have other options, so I'm afraid it's going to stay broken for now.
The 172 addresses are bridge addresses between your real network and the docker containers internal/virtual LAN.
-
@toggledbits I did as you suggested. It is showing an error on refresh but nothing changes when clicking Rule sets. If I continually hit refresh, sometimes the error is gone and then the rule sets menu works. It appears if I open in a private window the error is not there either.
Edit: The reactor.log shows this also. I do not know if it related but I have no idea what the 172. address is.
2021-10-03T19:07:55.494Z Engine:5:1448:Engine.js Engine#1 reaction rule-kpw0p0rl:R step 0 perform { "entity": "hubitat>11", "action": "power_switch.off" }
2021-10-03T19:07:55.494Z HubitatController:null HubitatController#hubitat final action path for power_switch.off on Entity#hubitat>11: http://192.168.1.70/apps/api/416/devices/11/off
2021-10-03T19:07:55.495Z Engine:5:1351:Engine.js _process_reaction_queue() task returned, new status 3; task 66
2021-10-03T19:07:55.496Z Engine:5:1386:Engine.js _process_reaction_queue ending with 1 in queue; none delayed/ready; waiting
2021-10-03T19:07:55.538Z Engine:5:1386:Engine.js _process_reaction_queue() wake-up!
2021-10-03T19:07:55.540Z Engine:5:1347:Engine.js _process_reaction_queue() running task 66 { "tid": 66, "id": "rule-kpw0p0rl:R", "rule": "rule-kpw0p0rl", "__reaction": [RuleReaction#rule-kpw0p0rl:R], "next_step": 1, "status": 1, "ts": 1633288075480, "parent": --null--, "__resolve": --function--, "__reject": --function--, "__promise": [object Promise], "attempts": 1 }
2021-10-03T19:07:55.540Z Engine:NOTICE Resuming reaction Pantry Light<RESET> (rule-kpw0p0rl:R) from step 1
2021-10-03T19:07:55.540Z Engine:INFO Pantry Light<RESET> all actions completed.
2021-10-03T19:07:55.540Z Engine:5:1351:Engine.js _process_reaction_queue() task returned, new status -1; task 66
2021-10-03T19:07:55.541Z Engine:5:1386:Engine.js _process_reaction_queue ending with 0 in queue; none delayed/ready; waiting
2021-10-03T19:08:22.586Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1
2021-10-03T19:08:30.307Z wsapi:INFO client "172.17.0.1#51" closed, code=1006, reason=
2021-10-03T19:08:30.416Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1
2021-10-03T19:08:31.621Z wsapi:INFO client "172.17.0.1#52" closed, code=1006, reason=
2021-10-03T19:08:31.705Z wsapi:INFO wsapi: connection from ::ffff:172.17.0.1@sweetgenius said in Safari Mac Rule Sets Menu after upgrade build 21275:
It appears if I open in a private window the error is not there either.
Kind of suggests something in your browser cache is a problem. Maybe try a hard refresh (always a good idea after an upgrade), and the usual debugging steps for this kind of thing: flush your browser cache and restart the browser, turn off all extensions, etc.
Safari 15.0 was officially released about two weeks ago, and there are lots of reports of problems with commonly-used web sites, so I have doubts. Do some Google searches. Other things perhaps to try here: https://apple.stackexchange.com/questions/427935/safari-15-0-error-message-a-problem-repeatedly-occurred-catalina-10-15-7
-
@sweetgenius said in Safari Mac Rule Sets Menu after upgrade build 21275:
It appears if I open in a private window the error is not there either.
Kind of suggests something in your browser cache is a problem. Maybe try a hard refresh (always a good idea after an upgrade), and the usual debugging steps for this kind of thing: flush your browser cache and restart the browser, turn off all extensions, etc.
Safari 15.0 was officially released about two weeks ago, and there are lots of reports of problems with commonly-used web sites, so I have doubts. Do some Google searches. Other things perhaps to try here: https://apple.stackexchange.com/questions/427935/safari-15-0-error-message-a-problem-repeatedly-occurred-catalina-10-15-7
@toggledbits I agree, I think it's a browser issue. I have tried all the recommended fixes to no avail. Clear Caches, History, Hard Refresh, Reinstall etc.. Will see if they fix it in a later version of Safari. I have found if I keeping hitting refresh it I can get it to work or use a private window or other browser. So I have plenty of options.
Thanks for the suggestions. -
@toggledbits Other information pertaining to this problem. Maybe you already know this, if so just disreguard.
My wife has an Apple tablet and I have an android one along with a windows pc. I am using MSR on a pi with MSR version 21292. All is fine on the pc and android but on the ios tablet (ios 12.5.5), using safari or chrome, MSR start just fine but do not actually connect as indicated in the upper right corner with "connecting...". It never gets to connected status.
If you need more info feel free to ask.
Edit:
The more I look at this the more this seemed to be a different issue since MSR is not connecting at all from the ios tablet. At the moment, I wonder if I should I open a different post? -
@toggledbits I agree, I think it's a browser issue. I have tried all the recommended fixes to no avail. Clear Caches, History, Hard Refresh, Reinstall etc.. Will see if they fix it in a later version of Safari. I have found if I keeping hitting refresh it I can get it to work or use a private window or other browser. So I have plenty of options.
Thanks for the suggestions.@sweetgenius I have the same issue but with Safari 14.2.1. I have to use Chrome on my Mac instead.
-
For me, running Safari Version 15.1 (15612.2.9.1.30, 15612) on macOS Catalina 10.15.7, it works sometimes and other times, it does not. At moment, I have to windows open. On one window, I can collapse the Rule Sets. On the other window, not happening. Weird.
-
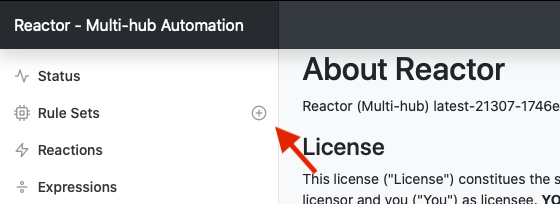
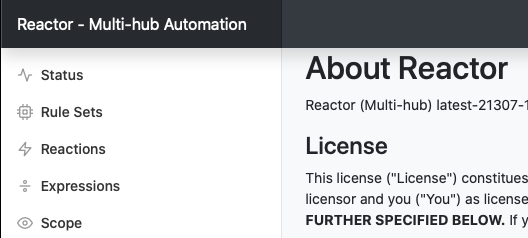
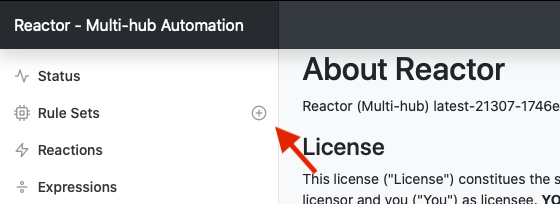
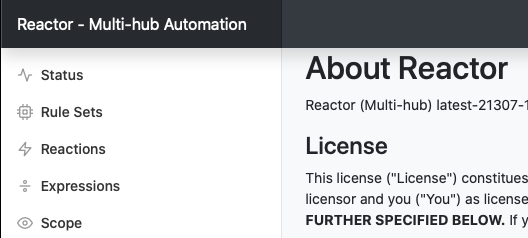
A workaround: When you open MSR and before you click on any menus, if you see the Plus sign by Rule Sets then it is not going to work. If you click refresh repeatedly until the plus sign goes away then everything functions properly. The uninitialized variable error in the code window goes away also.


-
A workaround: When you open MSR and before you click on any menus, if you see the Plus sign by Rule Sets then it is not going to work. If you click refresh repeatedly until the plus sign goes away then everything functions properly. The uninitialized variable error in the code window goes away also.


@sweetgenius said in Safari Mac Rule Sets Menu after upgrade build 21275:
A workaround: When you open MSR and before you click on any menus, if you see the Plus sign by Rule Sets then it is not going to work. If you click refresh repeatedly until the plus sign goes away then everything functions properly.
This works beautifully, thanks for this!
-
@sweetgenius said in Safari Mac Rule Sets Menu after upgrade build 21275:
A workaround: When you open MSR and before you click on any menus, if you see the Plus sign by Rule Sets then it is not going to work. If you click refresh repeatedly until the plus sign goes away then everything functions properly.
This works beautifully, thanks for this!
@gwp1 With build latest-21321-c2fda1c, this problem has gone away. It might be a coincidence but on two different Mac accounts this is now working for me. Are you still having the issue?
-
 T toggledbits locked this topic on
T toggledbits locked this topic on