Expression to randomly run Global Reactions ?
-
This is also correct (a Set Variable can be used, and will evaluate/set before the groups -- in order shown, basically). In fact, this is the way I would do it for myself, for the very reason @LibraSun recommends: it stabilizes the value, and would do so in circumstances where the usage is more complex and the debugging would be made more difficult by the rapid changes otherwise.
EDIT/NOTA BENE: A bit of a trap here was discovered later. Be sure to read this later post. The recommended action for this purpose/implementation is to not use a Set Variable action to choose a random value. The linked post explains why.
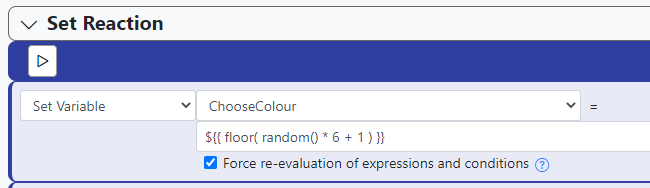
Not that it much matters, but the random expression can also just be written as
floor( random() * 6 + 1 )(ever so slightly optimized).Thanks for the further suggestions.
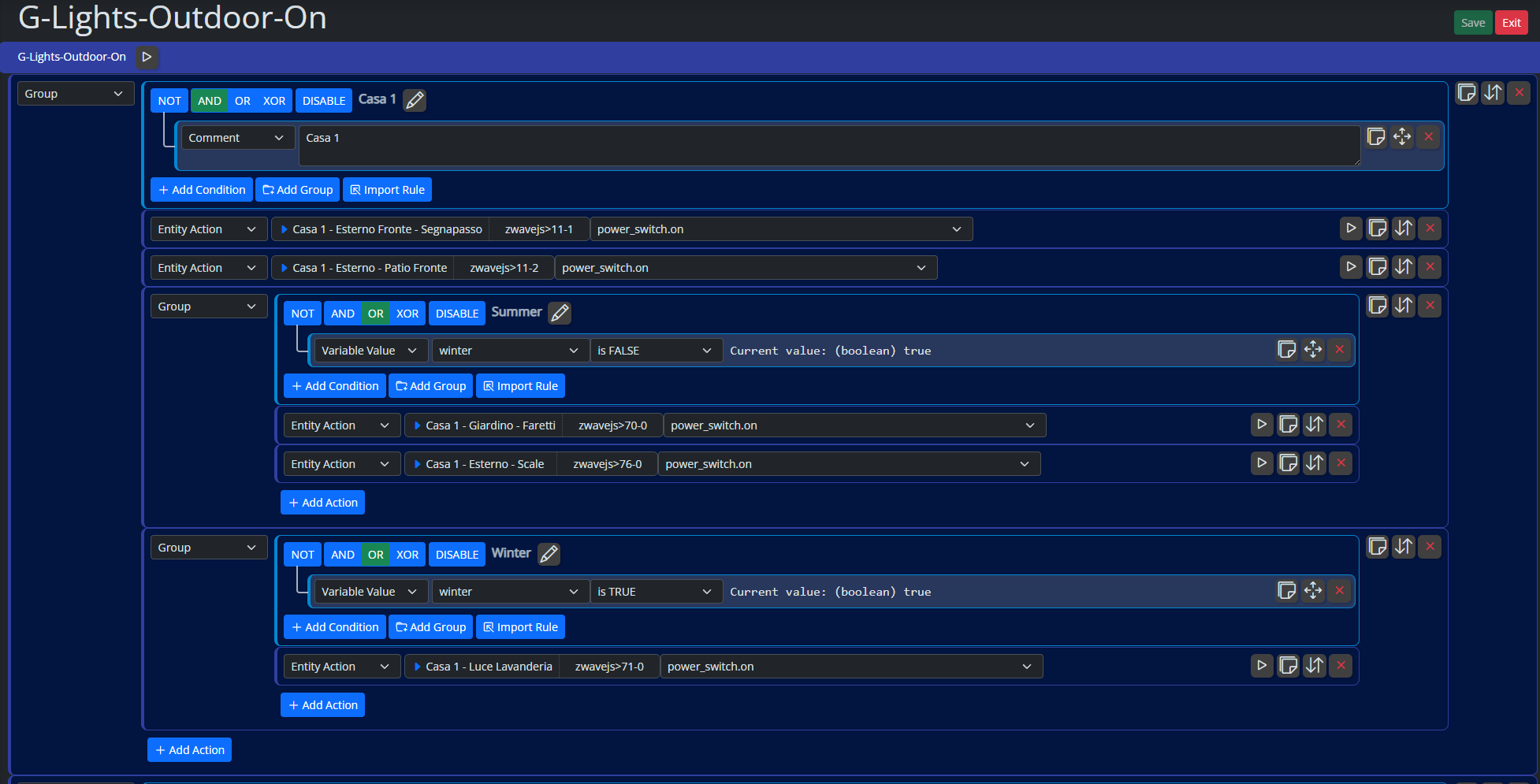
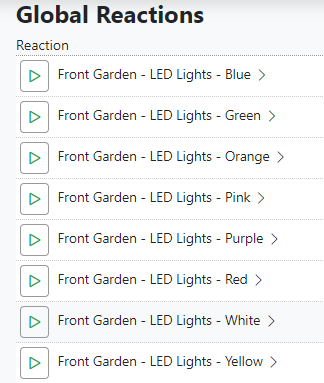
I have made the "ChooseColour" expression empty and at the top of the Set Reactions I now have this:
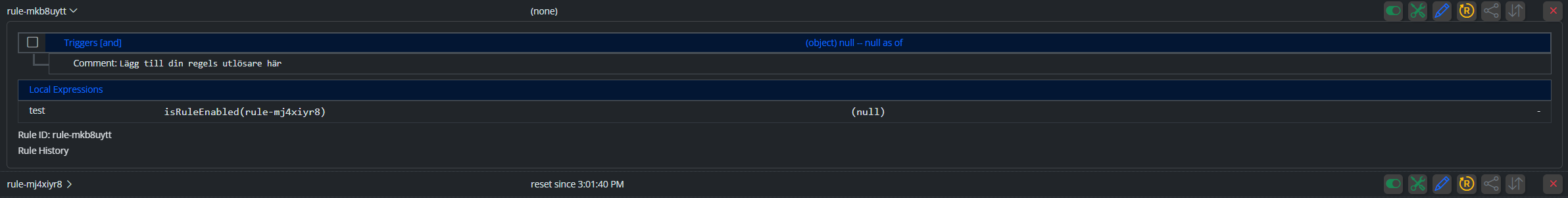
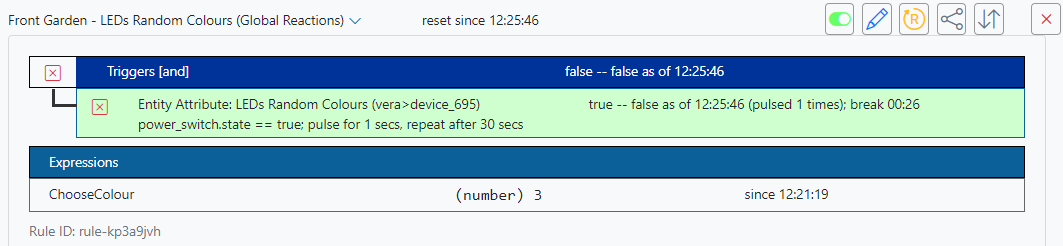
The random number now only changes the once upon each repeat count down and the rule summary card now looks like this:
Its working but not reliably as the colour does not change on the light after every repeat count down. Sometimes it just stays on the previous colour that it was.
I have checked each Group Constraint action for each of the different colours and when pressing the Play button on each of them the LED strip does change to that correct colour.
And at other times the light seems to get stuck on one colour for a long time and many cycles, even though the rule is still generating numbers and then after a while it starts changing colours again, so it seems laggy.
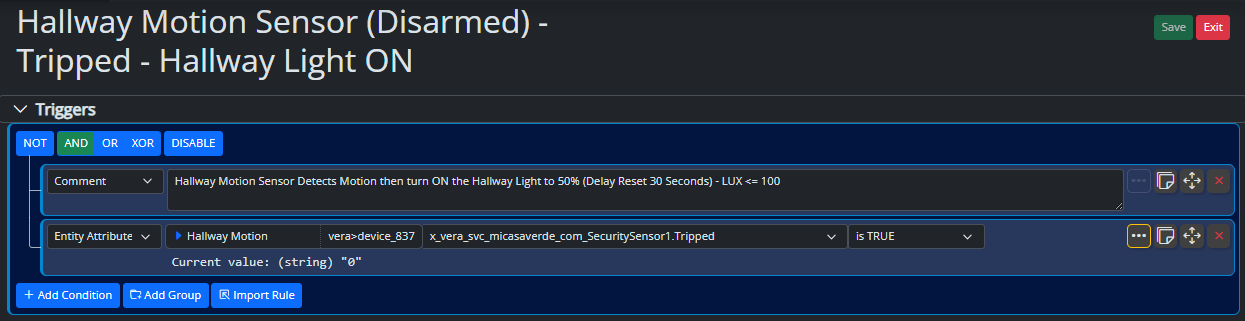
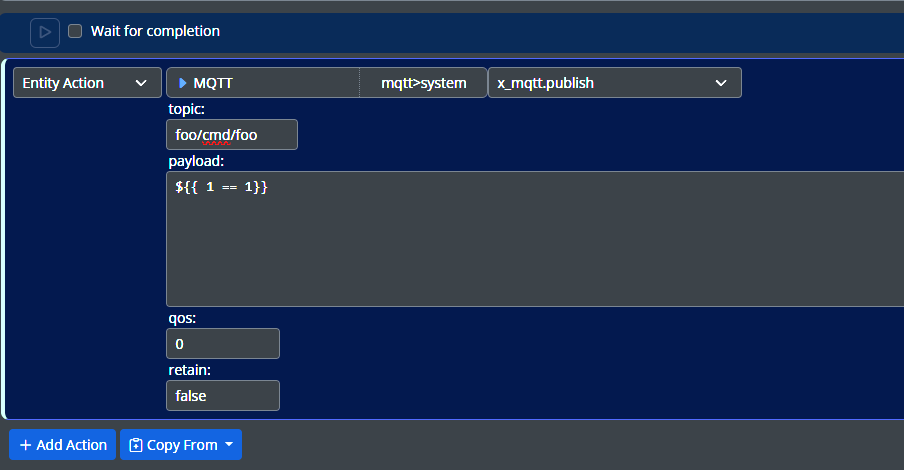
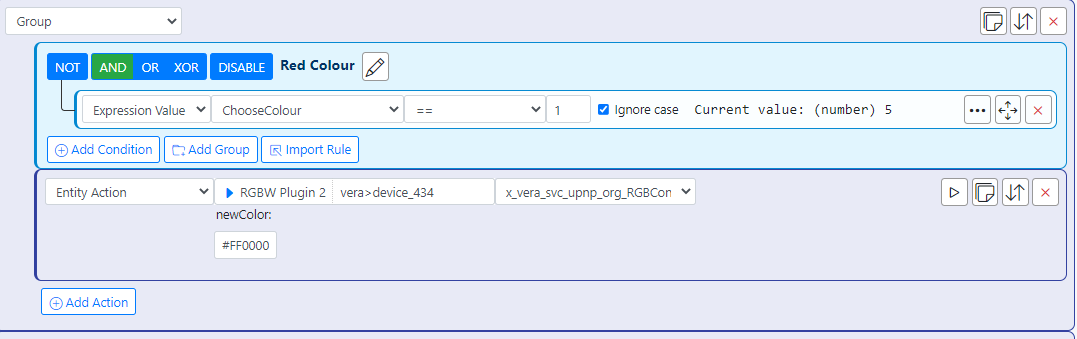
Here is an example of how each Group Constraint looks:
-
As of this stage, there's nothing to prevent the same color from repeating 2, 3, ... infinite times. Such is the nature of random numbers. Was it one of your prerequisites that the color always change from what it was the previous cycle? Of course, that could occasionally lead to a ping-pong of %(#fb1004)[red], %(#0bf913)[green], %(#fb1004)[red], %(#0bf913)[green], %(#fb1004)[red], %(#0bf913)[green], .... which you may also find objectionable.
-
Also turn off the "Force re-evaluation of expressions" checkbox. You don't need that in this circumstance (since the use of the variable comes after the set explicitly), and it may even get in the way.
-
OK... wait up... apology here. Since conditions in reactions are a new feature, even I am not completely steeped in their particular behaviors, and limitations, and I just had a "but wait..." moment.
All conditions are evaluated at the same time. The group constraints are evaluated at the same time as the triggers. So, while the reaction's groups will run in sequence, the constraint result is determined before the reaction is run, and therefore doing the Set Variable action in the reaction has no effect on the then-current run of the reaction. That is, even though the reaction may Set Variable to a new random number, the constraints have already been evaluated using the previous value of the variable (what is was before the Set Variable action). So this would definitely account for the "lag" that @cw-kid is observing, because the value set by Set Variable on one run of the set reaction won't be used until the next time the set reaction runs.
And it's still the case that random numbers are not guaranteed to repeat or even be uniformly distributed over a small (less than several million, perhaps?) sample
So... setting your random number in the "Expressions" section of the rule, rather than by using a Set Variable action, is probably a better implementation for this purpose (at least, will be easier to follow/debug).
-
-
OK understood I will change the expression back to how it was and remove the set variable in the set reaction area.
I will increase the trigger repeat to 5 minutes and test it one evening when its dark outside.
Ideally I'd like for a different colour each time to be selected, but I guess the expression for the random numbers could select the same number again and therefore the colour would not change for that cycle.
-
Alternatively, you could randomize the color selection itself (not just limited to the 4-5 RGB choices you have now). More variety at the expense of slightly more complicated MSR expressions... but with a net savings in the number of Group Constraints required (just one instead of N for N colors).
-
Alternatively, you could randomize the color selection itself (not just limited to the 4-5 RGB choices you have now). More variety at the expense of slightly more complicated MSR expressions... but with a net savings in the number of Group Constraints required (just one instead of N for N colors).
-
OK understood I will change the expression back to how it was and remove the set variable in the set reaction area.
I will increase the trigger repeat to 5 minutes and test it one evening when its dark outside.
Ideally I'd like for a different colour each time to be selected, but I guess the expression for the random numbers could select the same number again and therefore the colour would not change for that cycle.
@cw-kid said in Expression to randomly run Global Reactions ?:
Ideally I'd like for a different colour each time to be selected, but I guess the expression for the random numbers could select the same number again and therefore the colour would not change for that cycle.
I use this to generate a random number that has not been used last time. In the reaction use express variable randomVal, once the reaction is over set randomVal to
${{int(split(join(split("1234567", randomVal || 0),""),"")[floor(random()*6)])}}
Then every time you get a different number. -
You've got me curious now: What make/model of garden lights do you have? And what is their ultimate color palette? Have you tried setting them to intermediate colors using the [Set_Color_RGB] action in MSR, for instance?
-
@cw-kid said in Expression to randomly run Global Reactions ?:
Ideally I'd like for a different colour each time to be selected, but I guess the expression for the random numbers could select the same number again and therefore the colour would not change for that cycle.
I use this to generate a random number that has not been used last time. In the reaction use express variable randomVal, once the reaction is over set randomVal to
${{int(split(join(split("1234567", randomVal || 0),""),"")[floor(random()*6)])}}
Then every time you get a different number. -
@elcid said in Expression to randomly run Global Reactions ?:
I use this to generate a random number that has not been used last time
That's what I needed!
@cw-kid This is probably more efficient
${{int(substr(replace("1234567", randomVal || 0,""),floor(random()*6),1))}}Then I looked at moving this to MSR as I have it in Reactor, . I found the remove function and this is now easily expanded to larger number and you can easily set a range
${{remove( 1..7, randomVal - 1)[floor(random()*6)]}}@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected. -
@cw-kid This is probably more efficient
${{int(substr(replace("1234567", randomVal || 0,""),floor(random()*6),1))}}Then I looked at moving this to MSR as I have it in Reactor, . I found the remove function and this is now easily expanded to larger number and you can easily set a range
${{remove( 1..7, randomVal - 1)[floor(random()*6)]}}@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected.@elcid said in Expression to randomly run Global Reactions ?:
@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected.Yes, because
1..7on its own produces an array. So wrapping it inlist()gives you an array containing an array.FWIW,
list()is basically deprecated, because lexpjs lets you use common array notation (e.g.[1,2,3,4,5,6,7]) to define an array. -
@cw-kid This is probably more efficient
${{int(substr(replace("1234567", randomVal || 0,""),floor(random()*6),1))}}Then I looked at moving this to MSR as I have it in Reactor, . I found the remove function and this is now easily expanded to larger number and you can easily set a range
${{remove( 1..7, randomVal - 1)[floor(random()*6)]}}@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected.@elcid said in Expression to randomly run Global Reactions ?:
@cw-kid This is probably more efficient
${{int(substr(replace("1234567", randomVal || 0,""),floor(random()*6),1))}}Then I looked at moving this to MSR as I have it in Reactor, . I found the remove function and this is now easily expanded to larger number and you can easily set a range
${{remove( list(1..7)[0], randomVal - 1)[floor(random()*6)]}}GENIUS! Gonna borrow this.
@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected.Yes, that's expected, since
1..7itself creates an array – namely,[1,2,3,4,5,6,7]– whilelist()(now deprecated = avoid in MSR) also turns its argument into an array. I suggest omitlistand see if things improve. -
@elcid said in Expression to randomly run Global Reactions ?:
@toggledbits , possible bug
list(1..7]) gives [[1,2,3,4,5,6,7]] a nested array.
Is that expected.Yes, because
1..7on its own produces an array. So wrapping it inlist()gives you an array containing an array.FWIW,
list()is basically deprecated, because lexpjs lets you use common array notation (e.g.[1,2,3,4,5,6,7]) to define an array.@toggledbits just discovered that as you posted, is it mentioned in the docs, as I had not come acreoss it?
-
Yup. That's in the docs.
-
Yup. That's in the docs.
@toggledbits
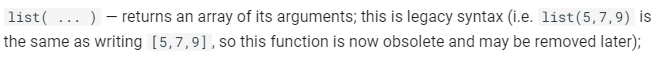
Its a bit confusing, i read this
"[5,7,9], so this function is now obsolete and may be removed later)"
and tried [1..7], when that failed, I assumed the only way to spread was list(1..7)
May be add a note about 1..7 being the same as list(1..7). As I found it some what unclear. -
@toggledbits
Its a bit confusing, i read this
"[5,7,9], so this function is now obsolete and may be removed later)"
and tried [1..7], when that failed, I assumed the only way to spread was list(1..7)
May be add a note about 1..7 being the same as list(1..7). As I found it some what unclear.@elcid , it says:
I think this is pretty clear. The range operator is documented separately.
May be add a note about 1..7 being the same as list(1..7).
But it's not. That's how we got started.

-
@elcid , it says:
I think this is pretty clear. The range operator is documented separately.
May be add a note about 1..7 being the same as list(1..7).
But it's not. That's how we got started.

@toggledbits said in Expression to randomly run Global Reactions ?:
May be add a note about 1..7 being the same as list(1..7).
But it's not. That's how we got started.
I mean 1..7 being what I assume list(1..7) would produce a single array. That's why I found it confusing, I think that I expected a array to have [ ] around them.
Maybe add "also see range operator".