Multi-System Reactor
804
Topics
7.7k
Posts
Build 21228 has been released. Docker images available from DockerHub as usual, and bare-metal packages here.
Home Assistant up to version 2021.8.6 supported; the online version of the manual will now state the current supported versions;
Fix an error in OWMWeatherController that could cause it to stop updating;
Unify the approach to entity filtering on all hub interface classes (controllers); this works for device entities only; it may be extended to other entities later;
Improve error detail in messages for EzloController during auth phase;
Add isRuleSet() and isRuleEnabled() functions to expressions extensions;
Implement set action for lock and passage capabilities (makes them more easily scriptable in some cases);
Fix a place in the UI where 24-hour time was not being displayed.
Hello all.. been a minute! I recently rebuilt my Z wave network and migrated to a new z wave stick. In order to prevent any downtime I kept my original z wave network up and ran a docker version of Z Wave JS UI with my new controller. This way I could add device by device without having any devices down.
I finally moved all the devices over to my new stick today. The final step was to migrate everything from my Docker instance of Z Wave JS UI to the HA add-on of Z Wave JS UI. However during this migration some of the names didn't populate correctly which I later managed to import back into Z Wave JS UI. The issue was in Reactor it is stuck on the default names and the entities are not updating. I removed the controller from Reactor, restarted, hard refreshed, and added the controller back however the new entity names have not updated. Also it seems like the old entities from my previous instance of Z Wave JS UI are lingering and not being marked as dead (I believe a certain amount of time needs to lapse before they're marked as dead in Reactor).
My goal is to basically purge all the entities for the 'ZWaveJS' controller in Reactor so it can pull all the updated entity names and only the entities that exist in Z Wave JS UI. I cannot find a quick way to do this, I know entities can be deleted one by one, but with over 100 entities this would take long
I am guessing that if I added the controller with a new name in in the Reactor config it would pull the updated entities and names but I think that would break my rules since the entity IDs would change (I made sure to name all the entities the exact same as they were previously to prevent this issue).
I'm slowly migrating all my stuff to MQTT under MSR, so I have a central place to integrate everything (and, in a not-so-distant future, to remove virtual devices from my Vera and leave it running zwave only).
Anyway, here's my reactor-mqtt-contrib package:
https://github.com/dbochicchio/reactor-mqtt-contrib
Simply download yaml files (everything or just the ones you need) and you're good to go.
I have mapped my most useful devices, but I'll add others soon. Feel free to ask for specific templates, since I've worked a lot in the last weeks to understand and operate them.
The templates are supporting both init and query, so you have always up-to-date devices at startup, and the ability to poll them. Online status is supported as well, so you can get disconnected devices with a simple expression.
Many-many thanks to @toggledbits for its dedication, support, and patience with me and my requests
I don't know if I'm the only one, but managing more than one Reactor installs, the need to have some sort of copy&paste for rules has grown on me.
While I understand the technical challenges, I'm wondering if a "god mode" where I could copy the raw JSON rule and paste it into another rule could be an advanced, flag only feature that could benefit power users.
I know I can copy the JSON file and proceed, but I must stop Reactor and when doing maintenance, it's more clicks to do.
Just an idea
I’ve added a couple of Shelly Wave i4 as scene controllers and I’m planning to add more, since I can just use standard buttons instead of battery-powered scene controllers, which also looks better aesthetically.
That said, I’m struggling to figure out how to write a simple rule that cycles between states every time I press a button.
Example: Light 1 ON → OFF, then Light 2 ON → OFF.
The part I can’t get right is handling the case where Light 1 or Light 2 might already be ON independently of the rule.
Maybe it’s just too much sun and relaxation clouding my brain, but any hint would be appreciated.
Use case:
When performing home maintenance, such as air conditioning, I want all rules involving air conditioning to be disabled.
To do this, to day, I have a virtual switch that I placed within all rules involving air conditioning, meaning that if I turn it off, none of them work.
Then another situation: the water pump system and garden irrigation, another switch.
In short, I had to create several virtual switches in Hubitat to disable rules in MSR.
Unfortunately, however, I was unable to cover all scenarios, so I wondered if it would be possible for MSR to support a virtual MSR switch, which, when configured in the reactor settings, would function as a general on/off switch for MSR.
If it is configured and turned off, the entire rules and actions in MSR stops working, except for the status change reading process, specifically for this switch, which, when turned on, would restart the MSR.
Would it be possible to do something like this? Any recommendations from the experts?
Probably a really dumb question.
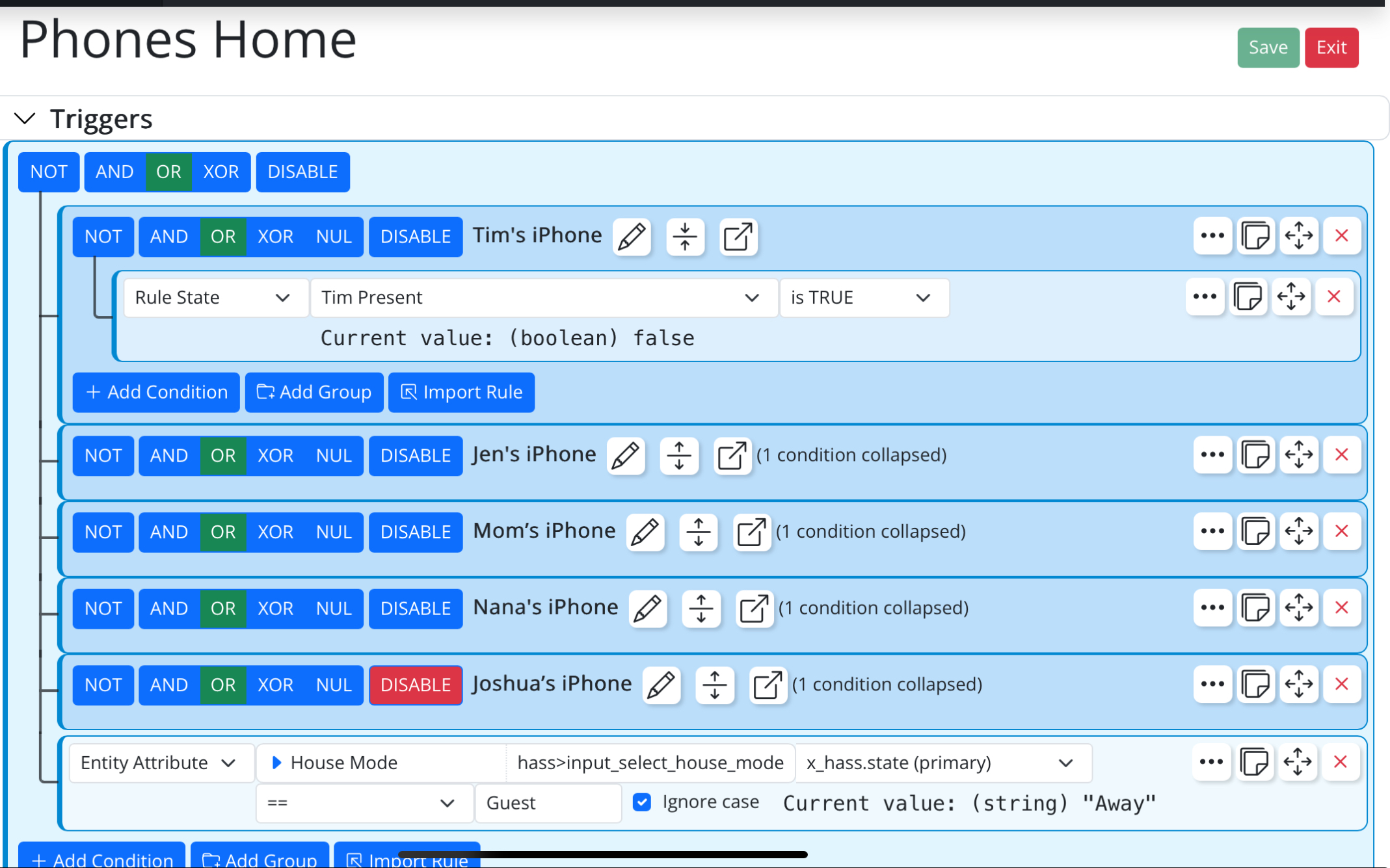
Currently I am using the owntracks_sensor for tracking phones being in region in MSR and it works great.
Digging around with Home Assistant and toying with some dashboards, is there any way of exposing that sensor to HA trivially? I could set MSR to trip a virtual switch in OpenLuup which can then be exposed to HA (with all my other Vera devices) but that feels a bit in-elegant if I can do it directly.
Any thoughts?
Apologies if the ask is not clear/
TIA
C
As there are statements about compatibility for home assistant versions in MSR new version announcements (e.g. "HassController: Bless Hass to 2025.7.3"), I thought it would be good idea to track other controllers as well.
As an example, I can confirm that build "latest-25208-c53e8513" works with Hubitat Elevation C-8 platform version 2.4.2.134 using Maker API.
Updates: (the latest versions first in the list)
OK: build "latest-25264-2fbe9217" with Hubitat C-8 platform v. 2.4.3.123
I foolishly let my system wipe all cookies this morning and with it my settings for my MSR home page.
Once logged back in I can no longer remove errant panes nor is the + available to add new ones.
Brave Browser v1.80.122 (Jul 16, 2025)
What have I done?!
Will check other browsers on my M1.
UPDATE: Safari exhibits same behaviour.
I've tried both sans last-four public key entry and with - no change.
@toggledbits, not sure if this is a feature request or I'm using the search tool wrong. You have a "Search for rule" in the Rules Set tab in MSR. It works nicely to find a rule and bring up said rule, but can it/could it be used for as a "where used?" global search? For instance, I have a fairly large set of rules, divided up into 10 different rulesets. There's easily a hundred individual rules, and many of the rules have Rule State triggers, which of course refer to other rules. Amongst my troubleshooting today, I came across what may have been a duplicate or troubleshooting attempt, but I can't tell if it's actually used as a Rule State in another rule without opening each rule that I suspect it may be a part of.
Thanks.
-
Category Topic Guide -- Read Before Posting
Pinned Locked -
Reactor (Multi-System/Multi-Hub) Announcements
Pinned Locked -
-
-
-
-
-
-
-
-
-
-
Expose MSR entities
Locked -
-
-
Gradually turn on lights.
Locked Solved -
Can't customize home page
Locked -
-
-